# Mini réseau d'objets connectés
 Projet Universitaire, ayant pour but de créer un mini réseaux d'objets connectées.
## Sommaire
- [Matériels utilisés](#matériels-utilisés)
- [Mise en œuvre des matériels](#mise-en-oeuvre-des-matériels)
## Matériels utilisés
| Aperçu | Quantité | Matériel | Description |
| ------------------------------------------- | -------- | ----------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
|
Projet Universitaire, ayant pour but de créer un mini réseaux d'objets connectées.
## Sommaire
- [Matériels utilisés](#matériels-utilisés)
- [Mise en œuvre des matériels](#mise-en-oeuvre-des-matériels)
## Matériels utilisés
| Aperçu | Quantité | Matériel | Description |
| ------------------------------------------- | -------- | ----------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
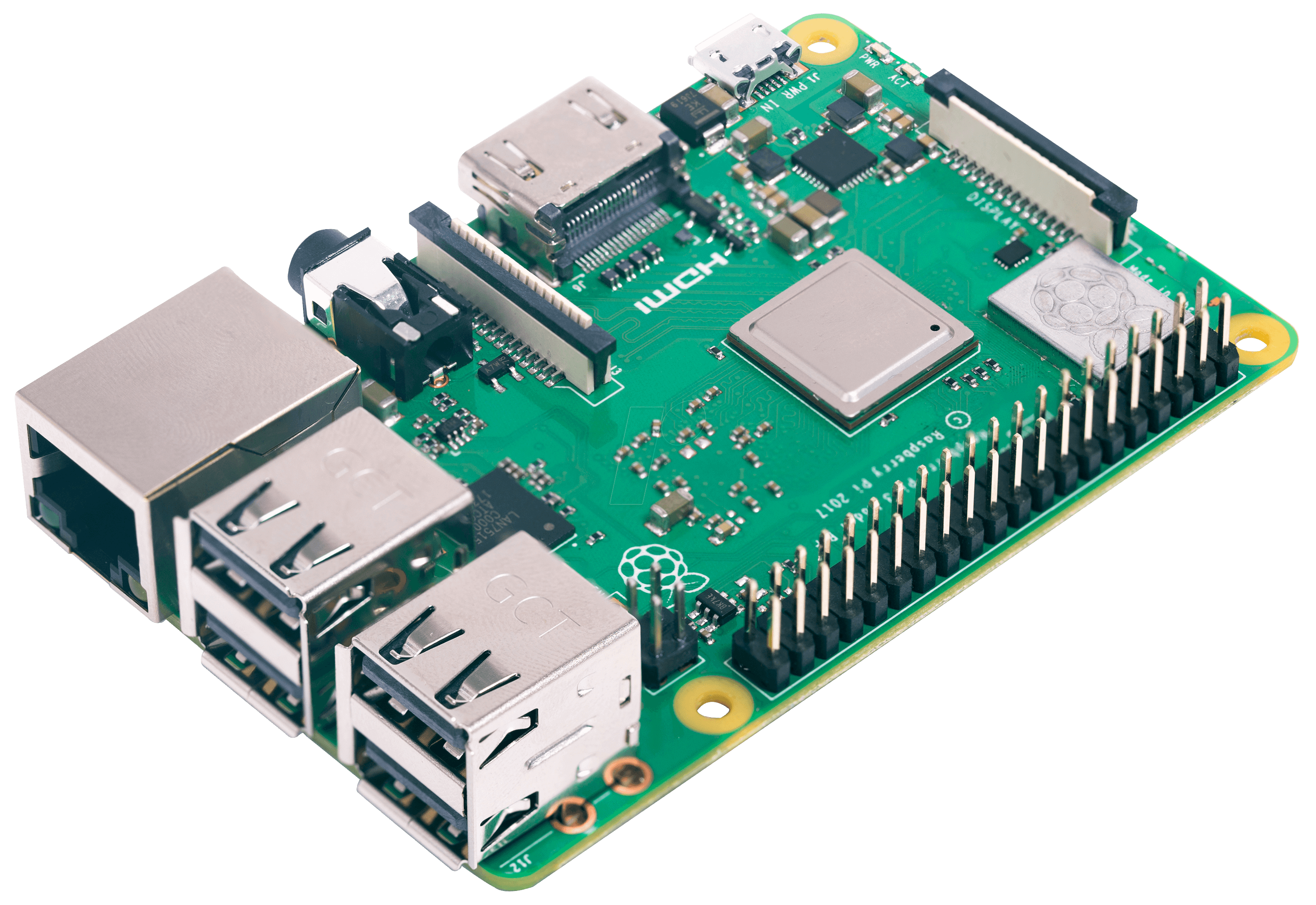
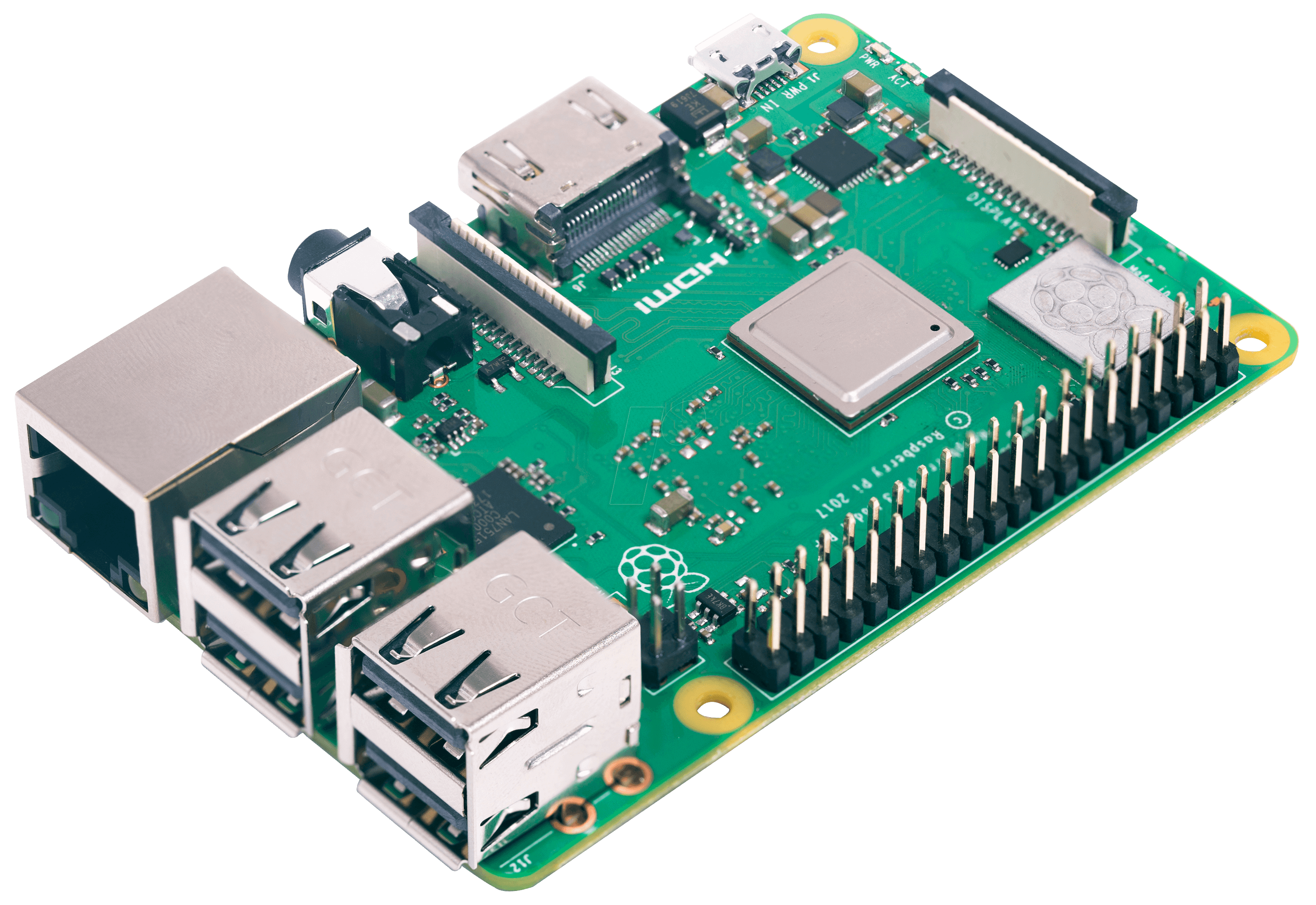
|  | 1 | RPI3 | Ce mini ordinateur a été utilisé comme serveur central pour le projet. Il est équipé d’un processeur quad-core Cortex-A53 à 1,2 GHz, 1 Go de mémoire RAM et d’un slot pour carte SD. Il a été utilisé pour installer un serveur web, une base de données et un serveur MQTT. |
|
| 1 | RPI3 | Ce mini ordinateur a été utilisé comme serveur central pour le projet. Il est équipé d’un processeur quad-core Cortex-A53 à 1,2 GHz, 1 Go de mémoire RAM et d’un slot pour carte SD. Il a été utilisé pour installer un serveur web, une base de données et un serveur MQTT. |
|  | 1 | Carte micro SD 32Go | Cette carte SD a été utilisée pour stocker l’OS et les données du projet. |
|
| 1 | Carte micro SD 32Go | Cette carte SD a été utilisée pour stocker l’OS et les données du projet. |
|  | 2 | ESP32 Wemos D1 | Ces modules de communication sans fil ont été utilisés pour connecter les capteurs et les actionneurs au Raspberry PI. Ils disposent d’un processeur 32 bits, d’une mémoire flash intégrée et d’un module WiFi intégré. L’un des ESP a été programmé en utilisant microPython, l’autre en utilisant l’IDE Arduino. |
|
| 2 | ESP32 Wemos D1 | Ces modules de communication sans fil ont été utilisés pour connecter les capteurs et les actionneurs au Raspberry PI. Ils disposent d’un processeur 32 bits, d’une mémoire flash intégrée et d’un module WiFi intégré. L’un des ESP a été programmé en utilisant microPython, l’autre en utilisant l’IDE Arduino. |
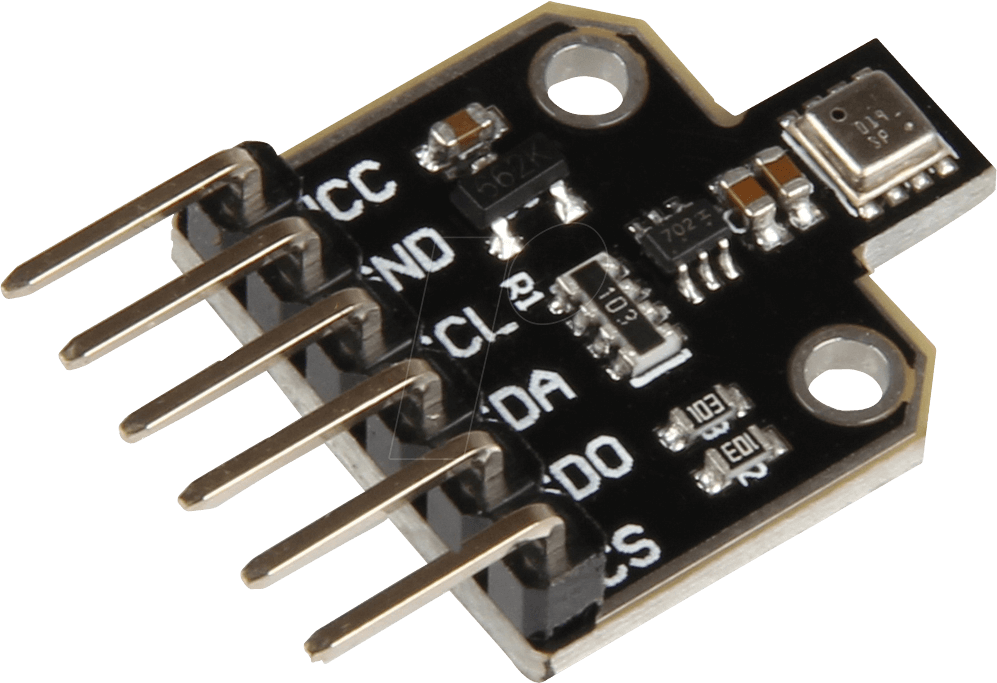
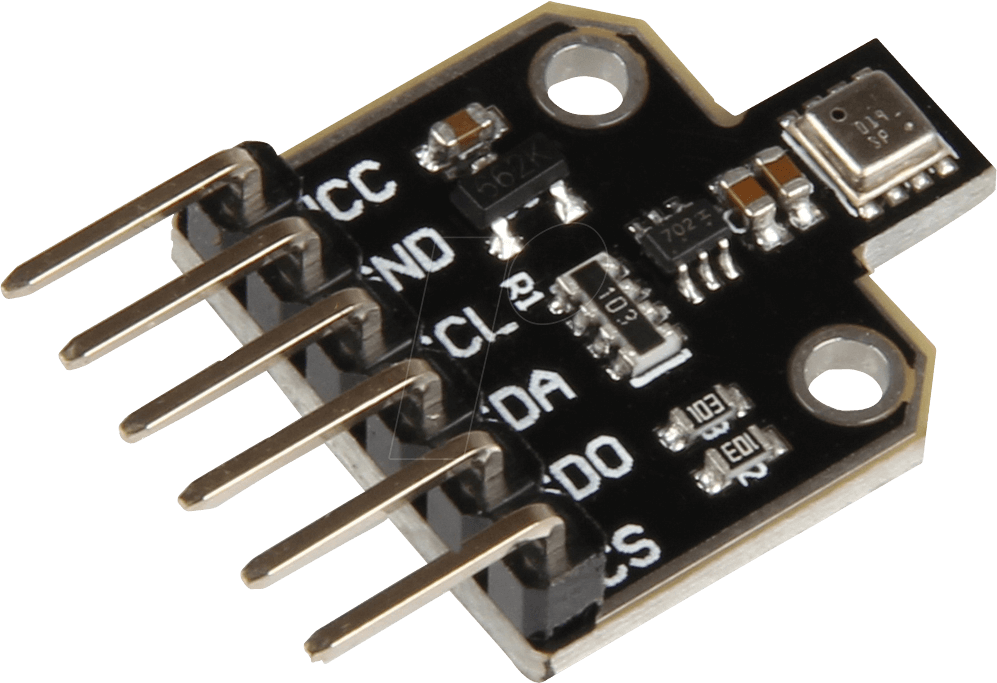
|  | 1 | Capteur BME680 | Ce capteur a été utilisé pour mesurer la température, l’humidité, la pression atmosphérique et la qualité de l’air. Il se connecte via liaison I2C et a une précision de ±1 % pour la température et l’humidité et de ±1 hPa pour la pression atmosphérique. |
|
| 1 | Capteur BME680 | Ce capteur a été utilisé pour mesurer la température, l’humidité, la pression atmosphérique et la qualité de l’air. Il se connecte via liaison I2C et a une précision de ±1 % pour la température et l’humidité et de ±1 hPa pour la pression atmosphérique. |
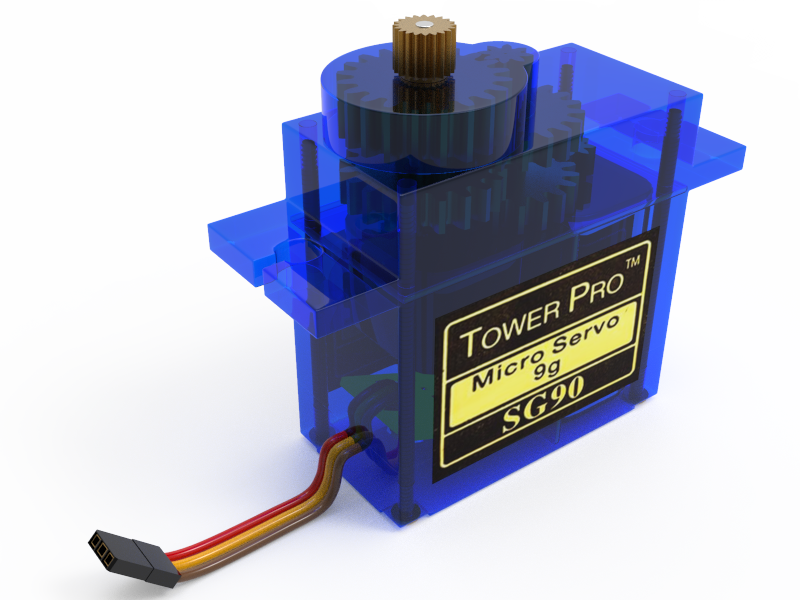
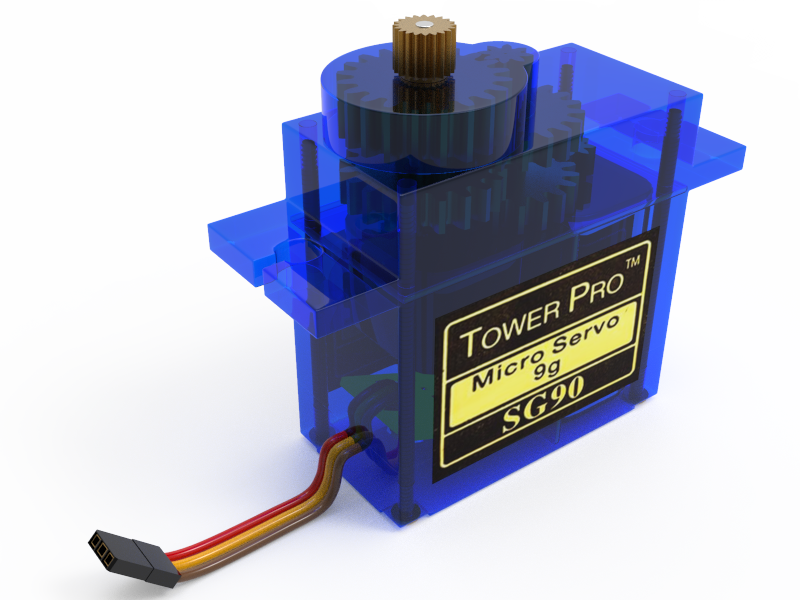
|  | 1 | Servo-moteur | Ce moteur a été utilisé pour être actionné. Il est capable de fonctionner dans une plage de tension de 4,8 à 6 V et peut être commandé avec une précision de 0,1 degré. |
|
| 1 | Servo-moteur | Ce moteur a été utilisé pour être actionné. Il est capable de fonctionner dans une plage de tension de 4,8 à 6 V et peut être commandé avec une précision de 0,1 degré. |
| 
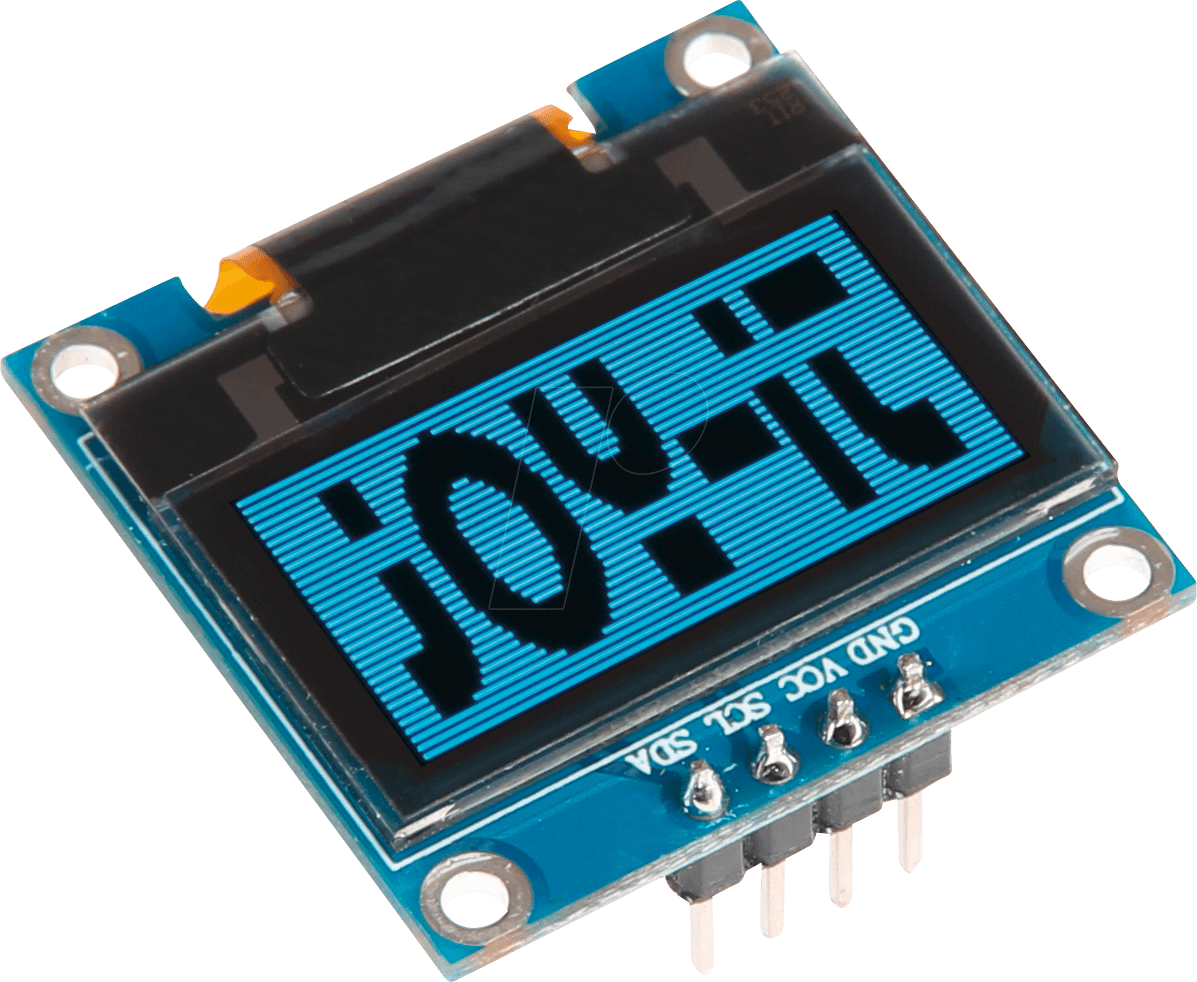
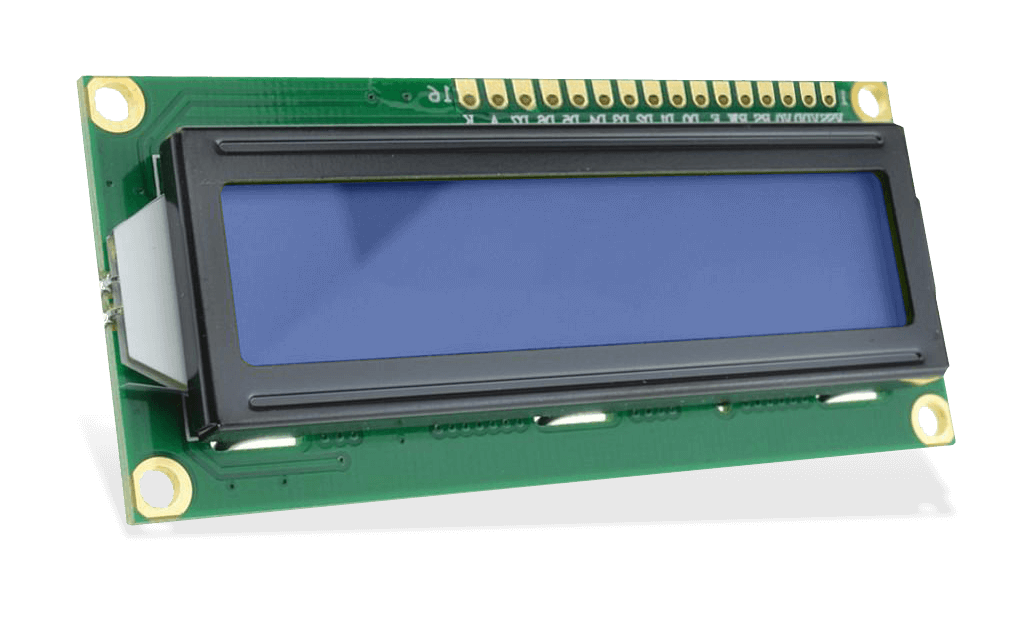
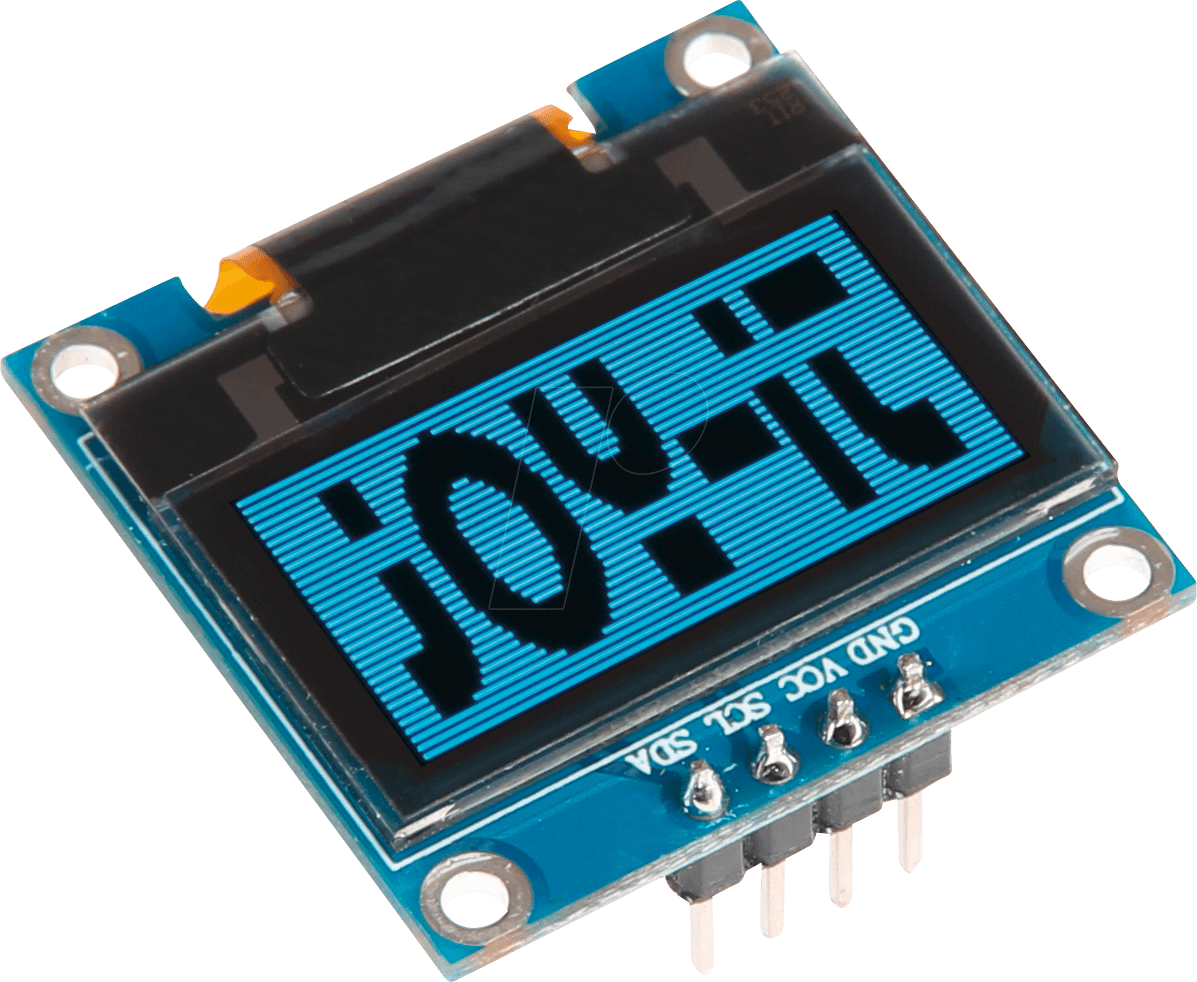
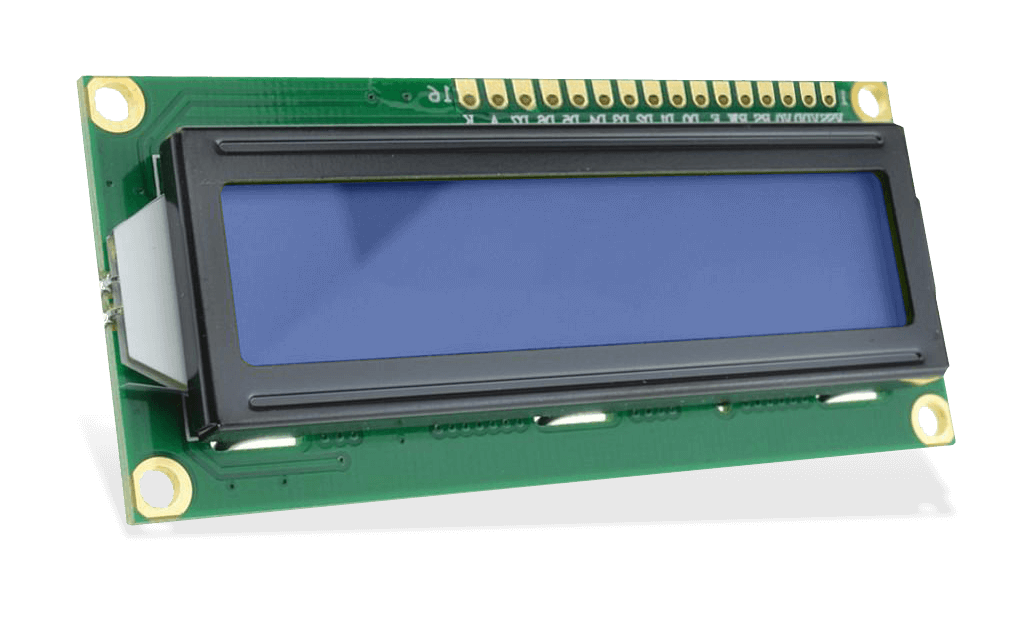
 | 2 | 1 écran SSD1306 + 1 écran LCD | Ces écrans ont été utilisés pour afficher des données captées par les capteurs et des informations supplémentaires. L’écran OLED SSD1306 est un mini écran OLED monochrome via liaison I2C, tandis que l’écran LCD est un écran à cristaux liquides de 2 lignes x 16 caractères et se faisant par liaison on série. |
|
| 2 | 1 écran SSD1306 + 1 écran LCD | Ces écrans ont été utilisés pour afficher des données captées par les capteurs et des informations supplémentaires. L’écran OLED SSD1306 est un mini écran OLED monochrome via liaison I2C, tandis que l’écran LCD est un écran à cristaux liquides de 2 lignes x 16 caractères et se faisant par liaison on série. |
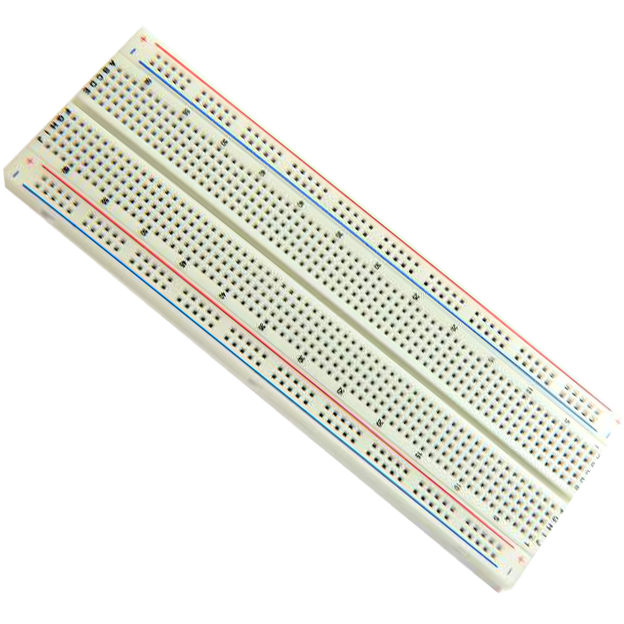
|  | 2 | Plaques d’essais | Ces plaques d’essais ont été utilisées pour connecter les composants électroniques pour les tests et pour l’assemblage de la maquette. |
|
| 2 | Plaques d’essais | Ces plaques d’essais ont été utilisées pour connecter les composants électroniques pour les tests et pour l’assemblage de la maquette. |
|  | 2 | Résistances | Ces résistances ont été utilisées pour protéger les composants électroniques contre les surintensités. |
|
| 2 | Résistances | Ces résistances ont été utilisées pour protéger les composants électroniques contre les surintensités. |
|  | 1 | LED | Cette LED a été utilisée pour indiquer l’état de certaines fonctions. |
## Mise en oeuvre des matériels
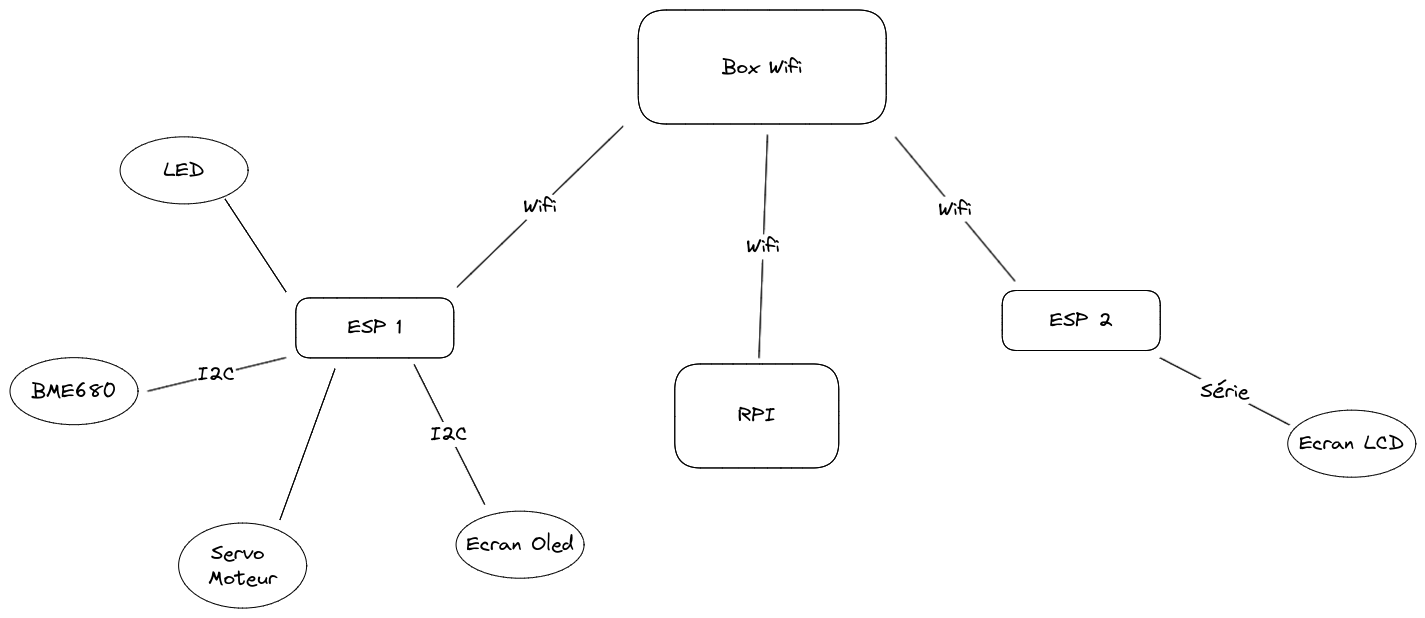
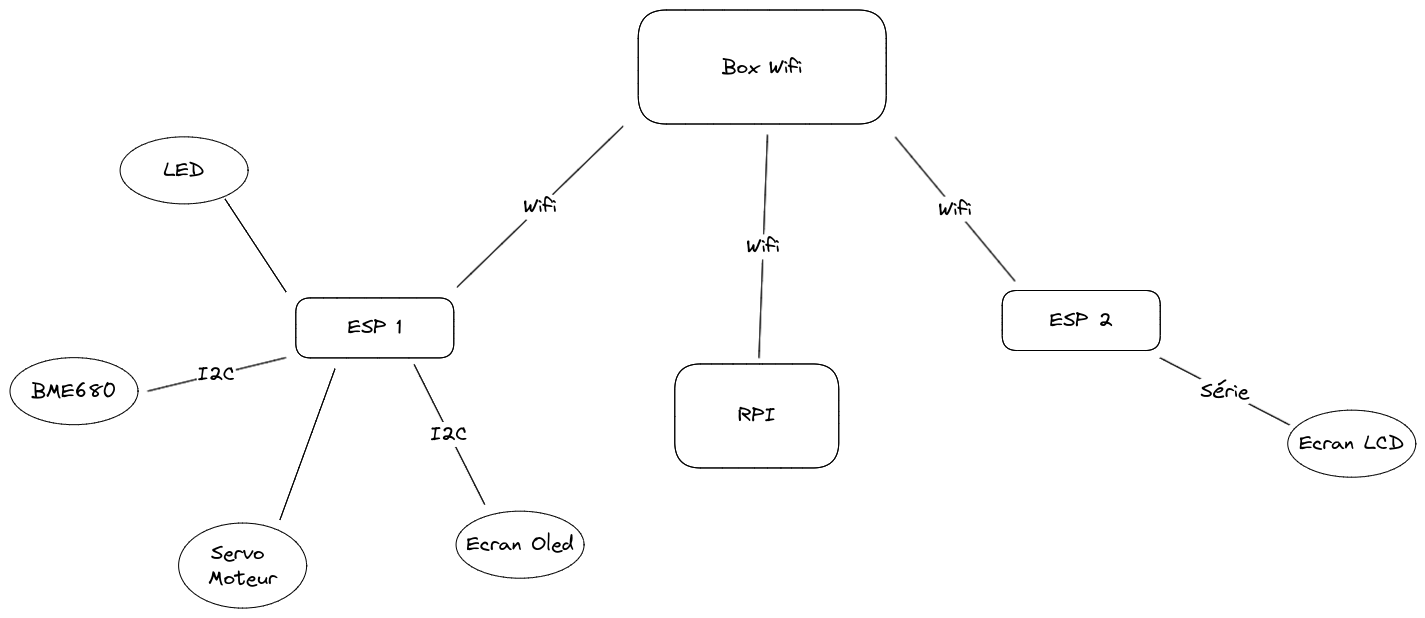
### Maquette
| 1 | LED | Cette LED a été utilisée pour indiquer l’état de certaines fonctions. |
## Mise en oeuvre des matériels
### Maquette
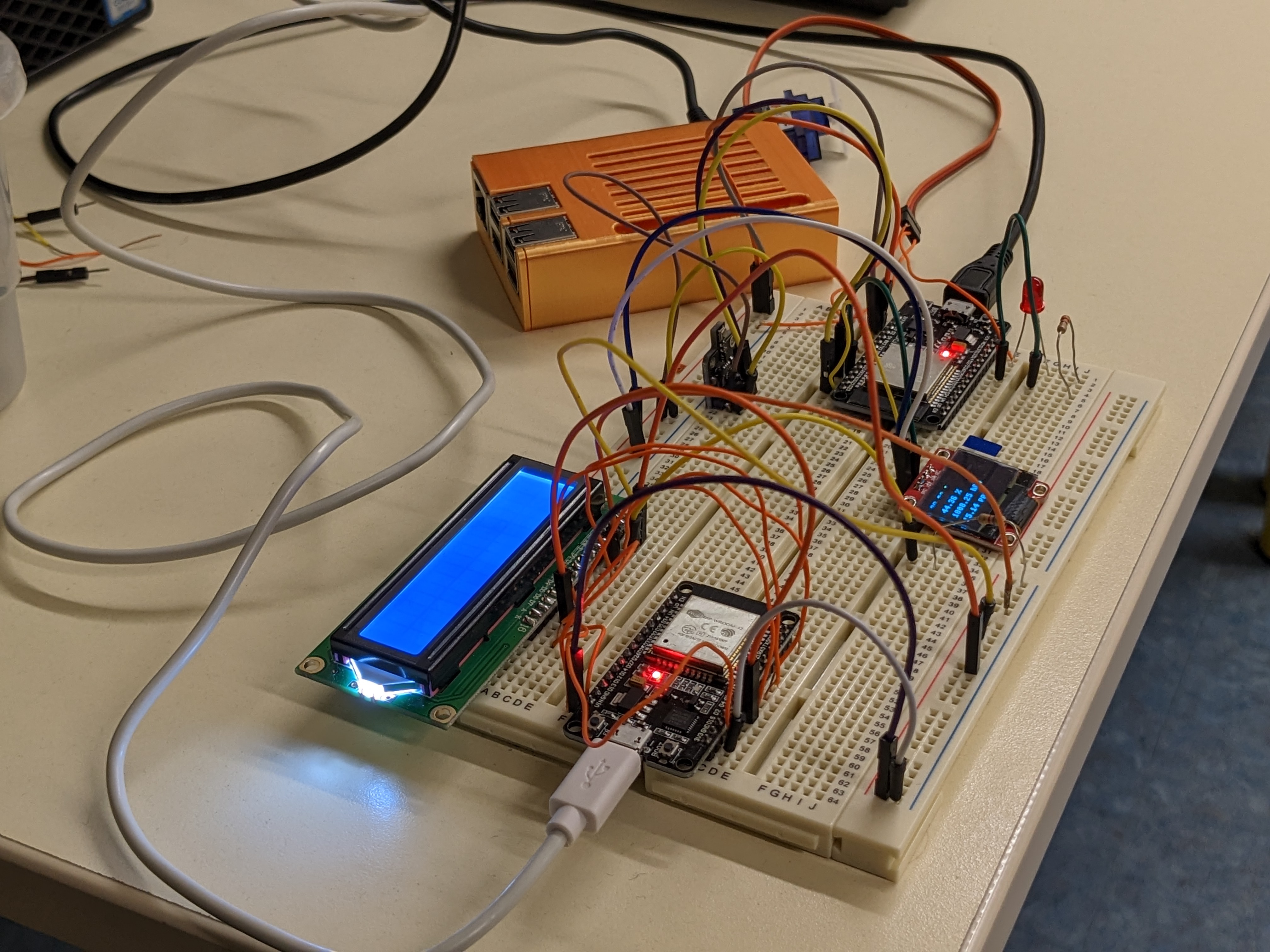
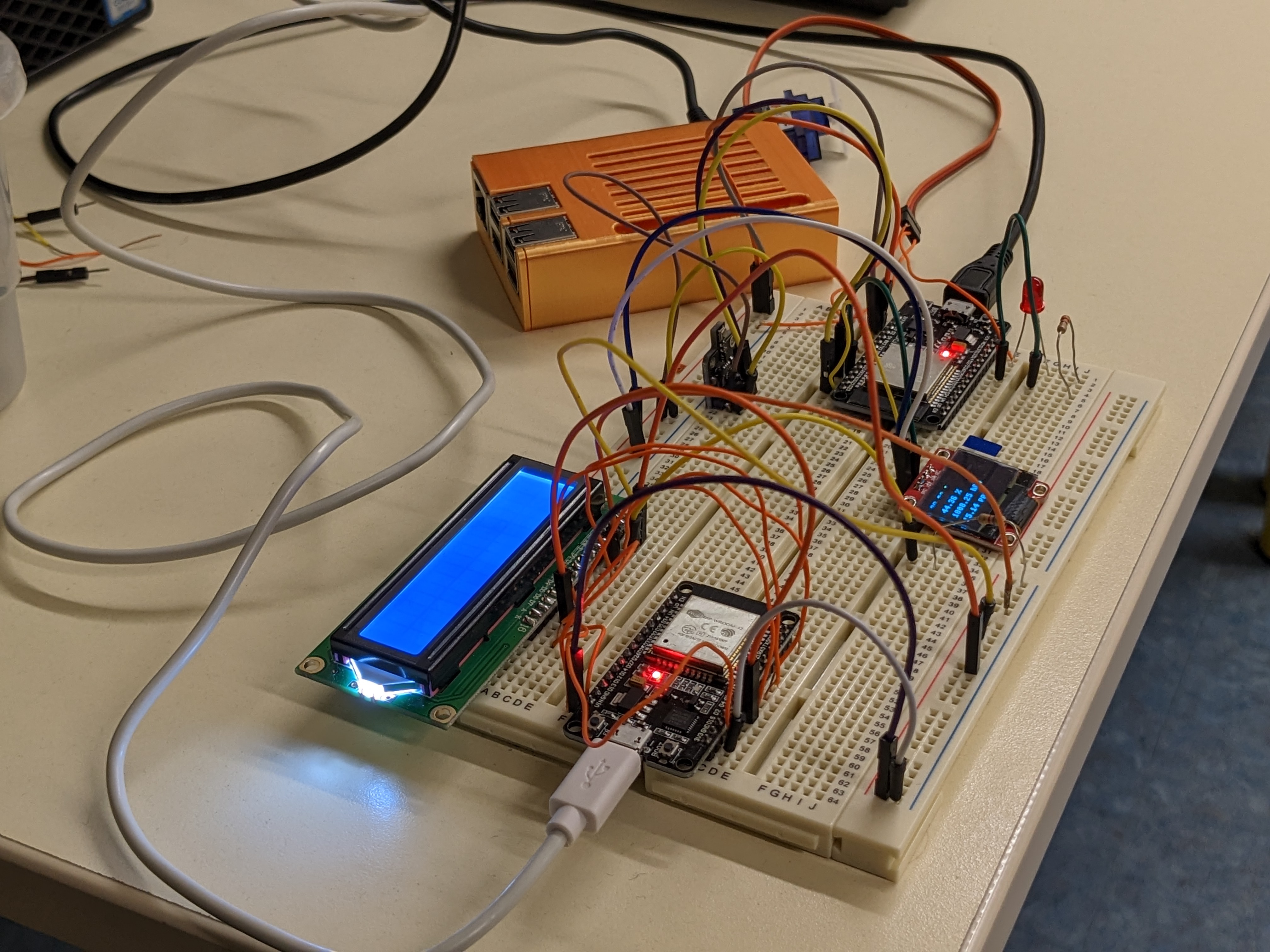
 ### Aperçu en vrai
### Aperçu en vrai
 ### Configuration de la box Wifi
Sur la face arrière de la box wifi qui nous a été fournie pour ce projet, nous avons découvert
l’adresse IP de la box (192.168.1.50) ainsi que les identifiants de connections pour accéder
à la page d’administration de cette box (identifiant : admin) et sans mots de passe. Étant
donné que cette box avait une configuration par défaut assez complet pour un réseau, nous
n’avions pas grand-chose à configurer. Ce que nous avons configuré était le mot de passe
wifi du SSID ”PT4ObjConnect” que nous avons remplacé par ”Admin2022” et avons activé
le DHCP avec une plage d’adresse allant de ”192.168.1.30” à ”192.168.1.200” qui était
désactivé par défaut.
### Configuration du Raspberry PI
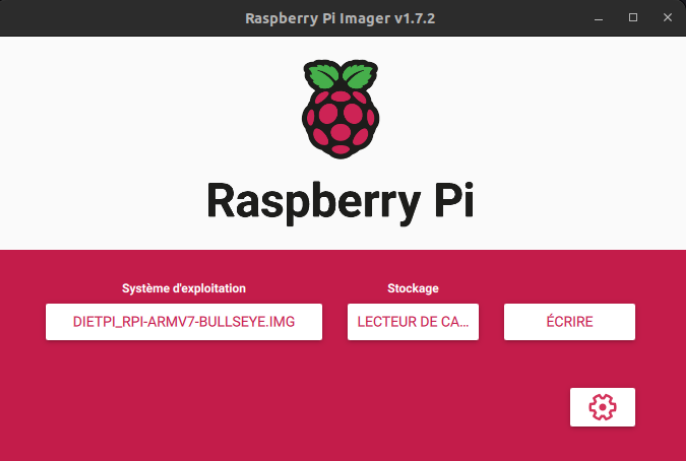
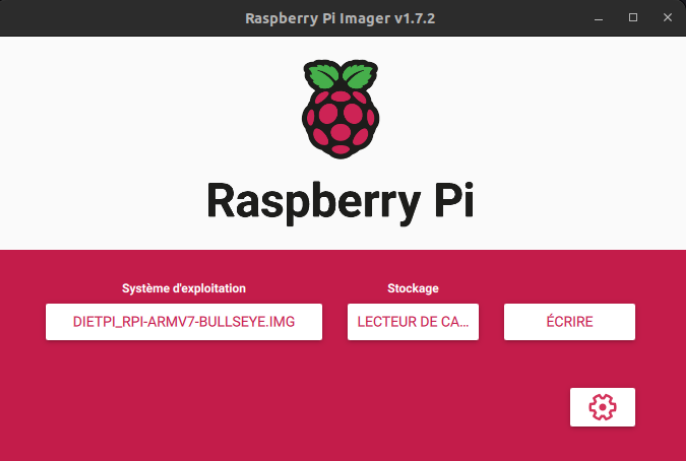
Afin de configurer le Raspberry PI, nous avons utilisé l’OS DietPi dû à sa légèreté et sa
simplicité d’utilisation. Pour installer Dietpi sur le RPI, il faut d’abord flasher l’OS sur une
carte SD avec le logiciel RPI-Imager :
### Configuration de la box Wifi
Sur la face arrière de la box wifi qui nous a été fournie pour ce projet, nous avons découvert
l’adresse IP de la box (192.168.1.50) ainsi que les identifiants de connections pour accéder
à la page d’administration de cette box (identifiant : admin) et sans mots de passe. Étant
donné que cette box avait une configuration par défaut assez complet pour un réseau, nous
n’avions pas grand-chose à configurer. Ce que nous avons configuré était le mot de passe
wifi du SSID ”PT4ObjConnect” que nous avons remplacé par ”Admin2022” et avons activé
le DHCP avec une plage d’adresse allant de ”192.168.1.30” à ”192.168.1.200” qui était
désactivé par défaut.
### Configuration du Raspberry PI
Afin de configurer le Raspberry PI, nous avons utilisé l’OS DietPi dû à sa légèreté et sa
simplicité d’utilisation. Pour installer Dietpi sur le RPI, il faut d’abord flasher l’OS sur une
carte SD avec le logiciel RPI-Imager :
 Avant de connecter le RPI au wifi de la box, nous avons créé un partage de connexion
à l’aide d’un téléphone portable ayant accès à internet (étant donné que la box n’a pas
accès à internet et que nous en avons besoin afin d’installer des logiciels sur le RPI). Nous
avons également utilisé un PC portable (sous Linux) connecté au téléphone par Wifi afin
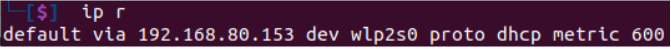
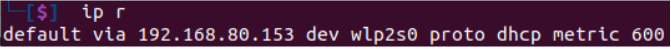
de configurer le Raspberry PI par SSH. Sur le PC portable, pour connaitre la passerelle par
défaut de ce réseau créé par le téléphone, nous avons relevé la passerelle par défaut avec
la commande ”ip r” :
Avant de connecter le RPI au wifi de la box, nous avons créé un partage de connexion
à l’aide d’un téléphone portable ayant accès à internet (étant donné que la box n’a pas
accès à internet et que nous en avons besoin afin d’installer des logiciels sur le RPI). Nous
avons également utilisé un PC portable (sous Linux) connecté au téléphone par Wifi afin
de configurer le Raspberry PI par SSH. Sur le PC portable, pour connaitre la passerelle par
défaut de ce réseau créé par le téléphone, nous avons relevé la passerelle par défaut avec
la commande ”ip r” :
 Pour commencer, avant de démarrer le RPI, nous avons créé un fichier ”ssh” vide dans la
partition contenant la racine de l’OS afin d’activer le service ssh au démarrage du RPI.
Et dans la deuxième partition (en FAT) nous avons modifié le fichier dietpi.txt afin d’activer la carte wifi et configurer le Raspberry PI avec une adresse IP statique. Les lignes que nous
avons modifiées dans le fichier dietpi.txt sont les suivantes :
```Bash
AUTO_SETUP_NET_ETHERNET_ENABLED =0
AUTO_SETUP_NET_WIFI_ENABLED =1
AUTO_SETUP_NET_USESTATIC =1
AUTO_SETUP_NET_STATIC_IP =192.168.80.160
AUTO_SETUP_NET_STATIC_MASK =255.255.255.0
AUTO_SETUP_NET_STATIC_GATEWAY =192.168.80.153
AUTO_SETUP_DHCP_TO_STATIC =1
```
Ensuite, pour que le Raspberry PI se connecte au wifi du téléphone, nous avons modifié le
fichier dietpi-wifi.txt avec les informations suivantes :
```Bash
aWIFI_SSID [0]= ' WifiSAE '
aWIFI_KEY [0]= '12345678910 '
```
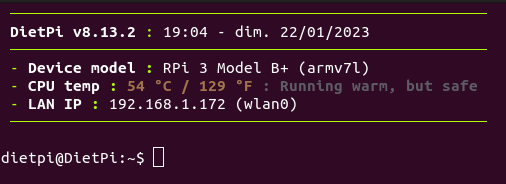
Une fois le Raspberry PI alimenté, il se connecte en quelques secondes au réseau wifi. Nous
pouvons nous y connecter par ssh en utilisant la commande :
```Bash
ssh dietpi@192.168.80.160
```
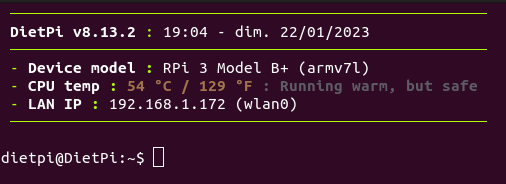
Avec le mot de passe par défaut ”dietpi”. Ce qui nous retourne cette interface une fois
connecté :
Pour commencer, avant de démarrer le RPI, nous avons créé un fichier ”ssh” vide dans la
partition contenant la racine de l’OS afin d’activer le service ssh au démarrage du RPI.
Et dans la deuxième partition (en FAT) nous avons modifié le fichier dietpi.txt afin d’activer la carte wifi et configurer le Raspberry PI avec une adresse IP statique. Les lignes que nous
avons modifiées dans le fichier dietpi.txt sont les suivantes :
```Bash
AUTO_SETUP_NET_ETHERNET_ENABLED =0
AUTO_SETUP_NET_WIFI_ENABLED =1
AUTO_SETUP_NET_USESTATIC =1
AUTO_SETUP_NET_STATIC_IP =192.168.80.160
AUTO_SETUP_NET_STATIC_MASK =255.255.255.0
AUTO_SETUP_NET_STATIC_GATEWAY =192.168.80.153
AUTO_SETUP_DHCP_TO_STATIC =1
```
Ensuite, pour que le Raspberry PI se connecte au wifi du téléphone, nous avons modifié le
fichier dietpi-wifi.txt avec les informations suivantes :
```Bash
aWIFI_SSID [0]= ' WifiSAE '
aWIFI_KEY [0]= '12345678910 '
```
Une fois le Raspberry PI alimenté, il se connecte en quelques secondes au réseau wifi. Nous
pouvons nous y connecter par ssh en utilisant la commande :
```Bash
ssh dietpi@192.168.80.160
```
Avec le mot de passe par défaut ”dietpi”. Ce qui nous retourne cette interface une fois
connecté :
 Afin de mettre à jour le système, nous avons utilisé la commande :
```Bash
sudo dietpi-update
```
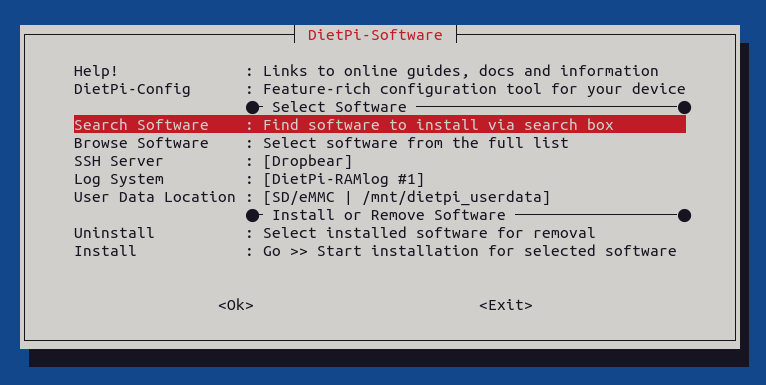
Pour installer les différents services nécessaires pour ce projet sur le Raspberry PI, nous
avons utilisé la commande :
```Bash
sudo dietpi-software
```
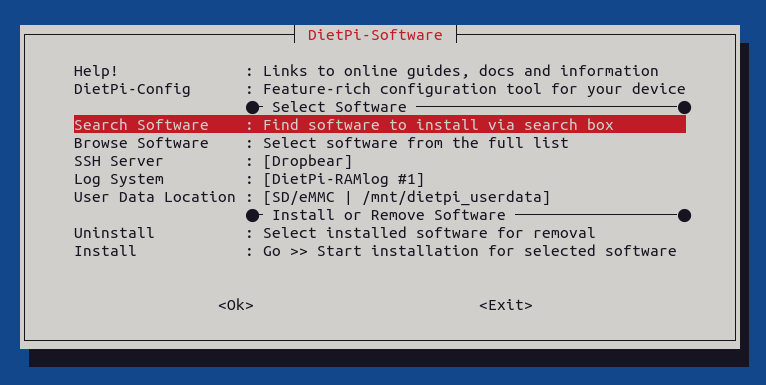
Et avons sélectionné l’option ”search software” pour rechercher les logiciels MariaDB, Mosquitto et Node-RED, et les avons ensuite sélectionnés pour les installer :
Afin de mettre à jour le système, nous avons utilisé la commande :
```Bash
sudo dietpi-update
```
Pour installer les différents services nécessaires pour ce projet sur le Raspberry PI, nous
avons utilisé la commande :
```Bash
sudo dietpi-software
```
Et avons sélectionné l’option ”search software” pour rechercher les logiciels MariaDB, Mosquitto et Node-RED, et les avons ensuite sélectionnés pour les installer :
 Pour configurer le serveur MQTT, nous avons modifié le fichier ”/etc/mosquitto/mosquitto.conf” pour supprimer tout son contenu et le remplacer par :
```Bash
allow_anonymous false
password_file /etc/ mosquitto /passwd
listener 1883
```
Nous avons ensuite ajouté un utilisateur en utilisant la commande ”sudo mosquitto_passwd
-c /etc/mosquitto/passwd patate” et avons redémarré le service MQTT avec ”sudo systemctl restart mosquitto”. Si jamais un utilisateur a été créer par erreur et que vous voulez
le supprimer, par exemple l’utilisateur ”username” il suffit d’exécuter la commande suivante : ”sudo mosquitto_passwd -d /etc/mosquitto/passwd username”.
Afin de configurer la base de données MariaDB, nous avons utilisé la commande permettant
de configurer l’utilisateur root et d’assurer la sécurité de la base de données :
```Bash
sudo mysql_secure_installation
```
Pour se connecter à la base de données, nous avons en utilisé la commande ”mysql -u root
-p” puis avons ajouté l’utilisateur ”patate” en utilisant la commande afin de lui donner tous
les privilèges :
```Bash
GRANT ALL PRIVILEGES ON . TO 'patate '@'localhost ' IDENTIFIED BY 'patate ';
```
Nous avons ensuite utilisé la commande ”FLUSH PRIVILEGES” pour prendre en compte les
nouveaux privilèges.
Pour configurer Node-RED, nous avons dans un premier temps utilisé la commande
”sudo systemctl enable nodered.service” afin d’activer le service Node-RED au démarrage.
À la suite de son installation, Node-RED était disponible à l’adresse IP de notre Raspberry
PI sur le port 1880. Concernant Node-RED, c’est un environnement de programmation visuel open-source basé sur Node.js qui permet de créer des flux de données et des applications IoT en utilisant des blocs graphiques. Il facilite la création de protocoles de communication, la manipulation de données et la création d’interfaces utilisateur en utilisant des nœuds prédéfinis ou personnalisés. Il est souvent utilisé pour connecter des périphériques IoT, des services en nuage et des applications web. Il est également possible d’ajouter des
fonctionnalités supplémentaires en utilisant des modules additionnels.
Pour ajouter des fonctionnalités supplémentaires à Node-RED, nous avons installé les modules node-red-dashboard et node-red-node-mysql en utilisant le gestionnaire de paquets
de Node-RED. Pour installer les modules Node-RED Dashboard et Node-RED Node-MySQL,
nous avons utilisé les commandes suivantes dans le terminal de notre Raspberry PI :
```Bash
cd /mnt/ dietpi_userdata /node -red/
npm install node -red - dashboard
npm install node -red -node -mysql
```
La première commande permet de se rendre dans le répertoire de Node-RED, et la seconde
et la troisième commandes permettent respectivement d’installer les modules Node-RED
Dashboard et Node-RED Node-MySQL. Une fois les modules installés, ils deviennent disponibles dans les palettes de nœuds de Node-RED et peuvent être utilisés pour créer des
tableaux de bord et des requêtes SQL directement depuis Node-RED. Le module node-red-
dashboard a été utilisé pour créer des tableaux de bord pour afficher les données des capteurs en temps réel. Le module node-red-node-mysql a été utilisé pour stocker les données
des capteurs dans une base de données MySQL sur le Raspberry PI. Ces modules ont été
installés en utilisant les commandes npm depuis le terminal.
En utilisant ces modules, nous avons pu créer des flux de données pour collecter les données
des capteurs, les stocker dans une base de données MySQL et les afficher sur des tableaux
de bord en utilisant Node-RED. Cela nous a permis de visualiser les données des capteurs
en temps réel et de stocker les données pour une analyse ultérieure.
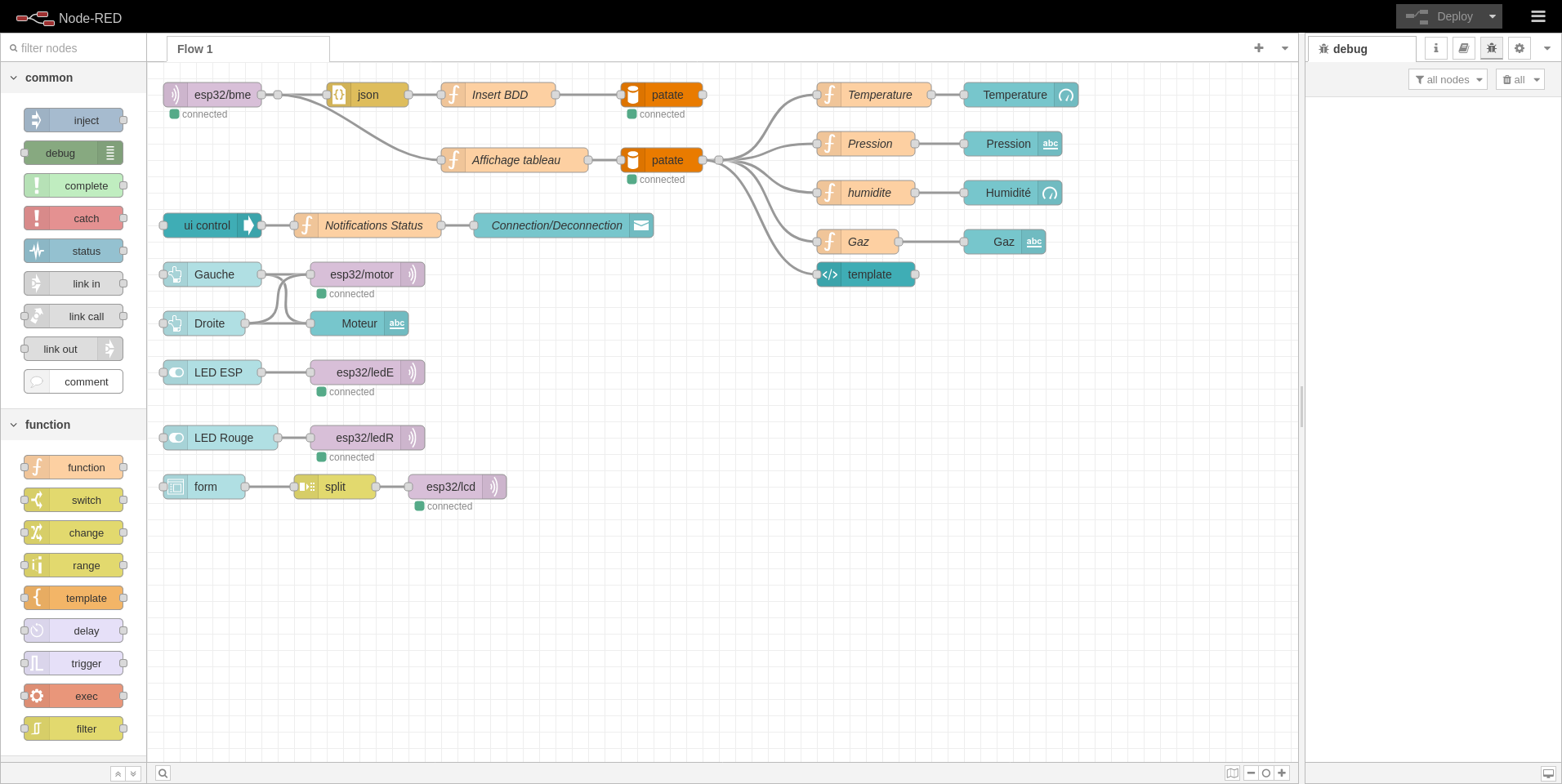
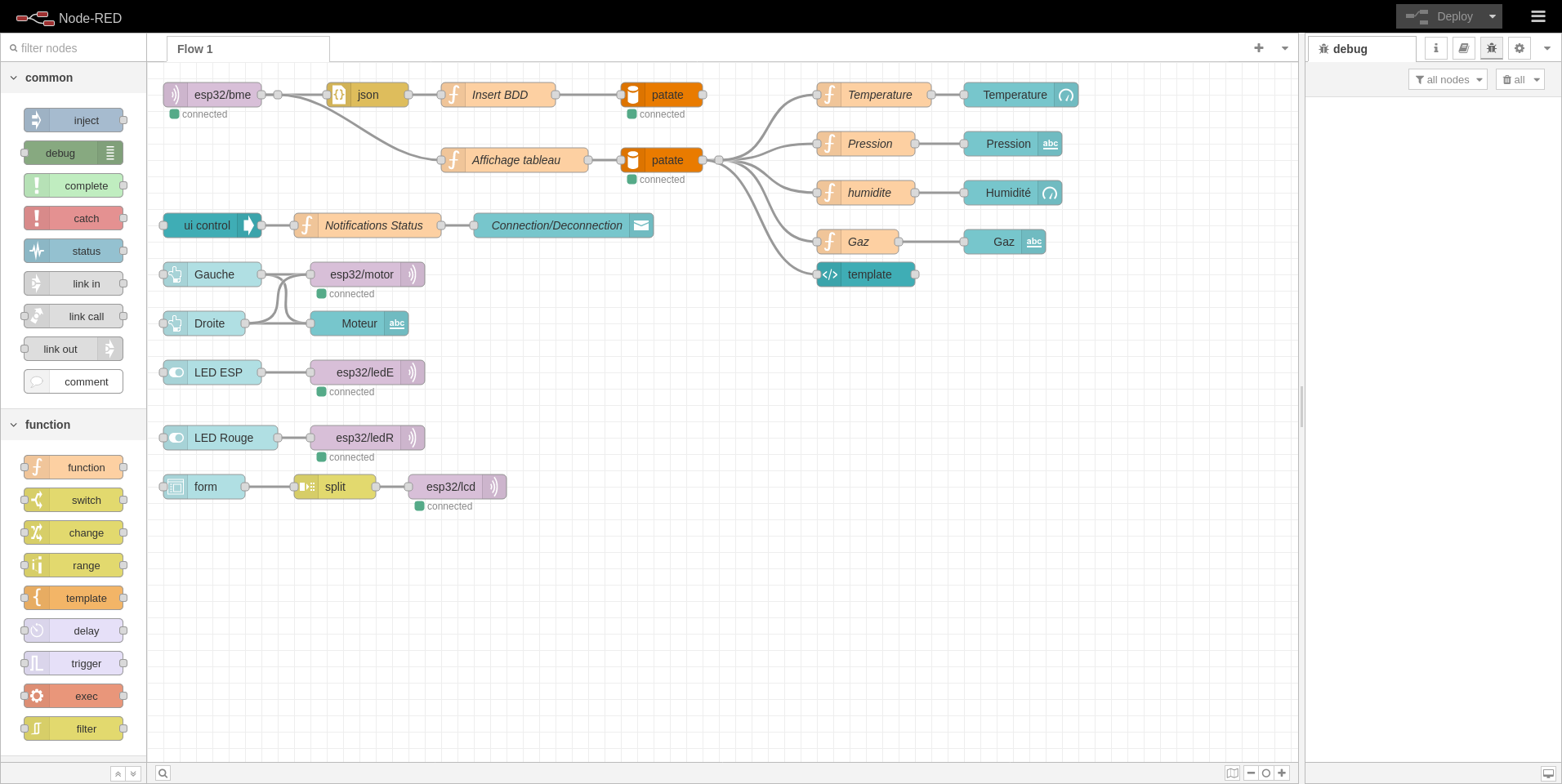
Pour vous donner une idée de notre flux final sur Node-RED, voici une image de notre flow
final :
Pour configurer le serveur MQTT, nous avons modifié le fichier ”/etc/mosquitto/mosquitto.conf” pour supprimer tout son contenu et le remplacer par :
```Bash
allow_anonymous false
password_file /etc/ mosquitto /passwd
listener 1883
```
Nous avons ensuite ajouté un utilisateur en utilisant la commande ”sudo mosquitto_passwd
-c /etc/mosquitto/passwd patate” et avons redémarré le service MQTT avec ”sudo systemctl restart mosquitto”. Si jamais un utilisateur a été créer par erreur et que vous voulez
le supprimer, par exemple l’utilisateur ”username” il suffit d’exécuter la commande suivante : ”sudo mosquitto_passwd -d /etc/mosquitto/passwd username”.
Afin de configurer la base de données MariaDB, nous avons utilisé la commande permettant
de configurer l’utilisateur root et d’assurer la sécurité de la base de données :
```Bash
sudo mysql_secure_installation
```
Pour se connecter à la base de données, nous avons en utilisé la commande ”mysql -u root
-p” puis avons ajouté l’utilisateur ”patate” en utilisant la commande afin de lui donner tous
les privilèges :
```Bash
GRANT ALL PRIVILEGES ON . TO 'patate '@'localhost ' IDENTIFIED BY 'patate ';
```
Nous avons ensuite utilisé la commande ”FLUSH PRIVILEGES” pour prendre en compte les
nouveaux privilèges.
Pour configurer Node-RED, nous avons dans un premier temps utilisé la commande
”sudo systemctl enable nodered.service” afin d’activer le service Node-RED au démarrage.
À la suite de son installation, Node-RED était disponible à l’adresse IP de notre Raspberry
PI sur le port 1880. Concernant Node-RED, c’est un environnement de programmation visuel open-source basé sur Node.js qui permet de créer des flux de données et des applications IoT en utilisant des blocs graphiques. Il facilite la création de protocoles de communication, la manipulation de données et la création d’interfaces utilisateur en utilisant des nœuds prédéfinis ou personnalisés. Il est souvent utilisé pour connecter des périphériques IoT, des services en nuage et des applications web. Il est également possible d’ajouter des
fonctionnalités supplémentaires en utilisant des modules additionnels.
Pour ajouter des fonctionnalités supplémentaires à Node-RED, nous avons installé les modules node-red-dashboard et node-red-node-mysql en utilisant le gestionnaire de paquets
de Node-RED. Pour installer les modules Node-RED Dashboard et Node-RED Node-MySQL,
nous avons utilisé les commandes suivantes dans le terminal de notre Raspberry PI :
```Bash
cd /mnt/ dietpi_userdata /node -red/
npm install node -red - dashboard
npm install node -red -node -mysql
```
La première commande permet de se rendre dans le répertoire de Node-RED, et la seconde
et la troisième commandes permettent respectivement d’installer les modules Node-RED
Dashboard et Node-RED Node-MySQL. Une fois les modules installés, ils deviennent disponibles dans les palettes de nœuds de Node-RED et peuvent être utilisés pour créer des
tableaux de bord et des requêtes SQL directement depuis Node-RED. Le module node-red-
dashboard a été utilisé pour créer des tableaux de bord pour afficher les données des capteurs en temps réel. Le module node-red-node-mysql a été utilisé pour stocker les données
des capteurs dans une base de données MySQL sur le Raspberry PI. Ces modules ont été
installés en utilisant les commandes npm depuis le terminal.
En utilisant ces modules, nous avons pu créer des flux de données pour collecter les données
des capteurs, les stocker dans une base de données MySQL et les afficher sur des tableaux
de bord en utilisant Node-RED. Cela nous a permis de visualiser les données des capteurs
en temps réel et de stocker les données pour une analyse ultérieure.
Pour vous donner une idée de notre flux final sur Node-RED, voici une image de notre flow
final :
 Une fois tous les services installés et configurés, nous avons connecté le Raspberry PI au
réseau de la box ”PT4ObjConnect” en utilisant la commande
```Bash
sudo dietpi-config
```
Et en spécifiant le mot de passe ”Admin2022”. Pour cela utiliser la commande
```Bash
sudo dietpi-config
```
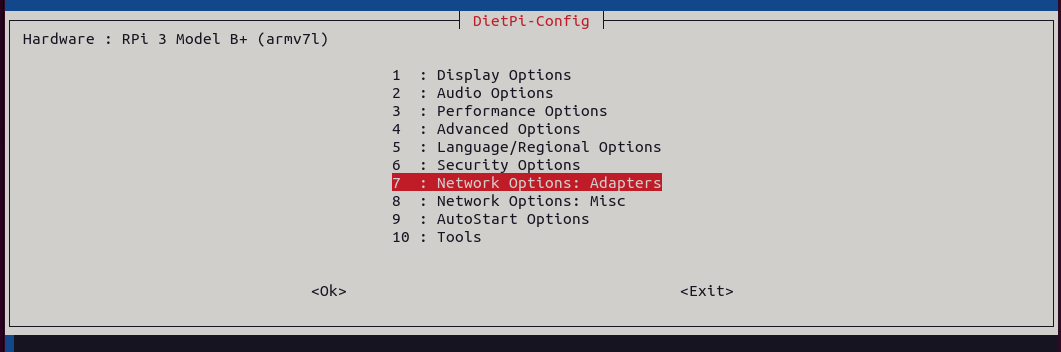
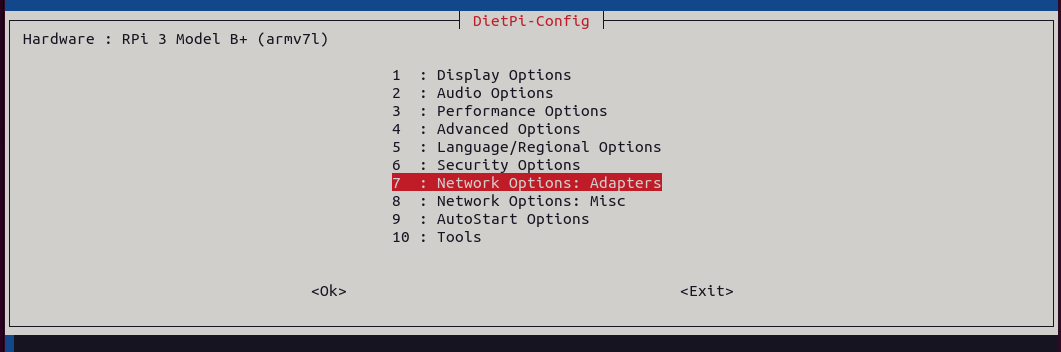
Puis aller dans ”Network Options” :
Une fois tous les services installés et configurés, nous avons connecté le Raspberry PI au
réseau de la box ”PT4ObjConnect” en utilisant la commande
```Bash
sudo dietpi-config
```
Et en spécifiant le mot de passe ”Admin2022”. Pour cela utiliser la commande
```Bash
sudo dietpi-config
```
Puis aller dans ”Network Options” :
 Ensuite choisir l’option :
```Bash
WiFi : Available | [On] | Connected
```
Puis mettre l’adresse IP en DHCP avec l’option ”Change mode” afin que le RPI se connecte
au réseau automatiquement.
### Programmation des ESP32
Nous avions à notre disposition deux ESP32, l’un faisant tourner des programmes en Micropython à l’aide de l’IDE Thonny et l’autre faisant tourner des programmes en C à l’aide
de l’IDE Arduino.
L’image ci-dessous montre les différents pins des deux ESP32 utilisés dans ce projet. Il est
important de noter que certains des pins indiqués sur cette image ne correspondent pas exactement à leur emplacement réel sur le module ESP32 utilisé dans ce projet. Cependant, cette image fournit une vue d’ensemble des fonctions des différents pins et permet
de comprendre comment ils ont été utilisés dans notre projet.
Ensuite choisir l’option :
```Bash
WiFi : Available | [On] | Connected
```
Puis mettre l’adresse IP en DHCP avec l’option ”Change mode” afin que le RPI se connecte
au réseau automatiquement.
### Programmation des ESP32
Nous avions à notre disposition deux ESP32, l’un faisant tourner des programmes en Micropython à l’aide de l’IDE Thonny et l’autre faisant tourner des programmes en C à l’aide
de l’IDE Arduino.
L’image ci-dessous montre les différents pins des deux ESP32 utilisés dans ce projet. Il est
important de noter que certains des pins indiqués sur cette image ne correspondent pas exactement à leur emplacement réel sur le module ESP32 utilisé dans ce projet. Cependant, cette image fournit une vue d’ensemble des fonctions des différents pins et permet
de comprendre comment ils ont été utilisés dans notre projet.
 #### ESP32 Micropython
Sur l’ESP32 sous Micropython, nous avons utilisé les capteurs BME680, Oled, Servo
FS90R ainsi qu’une LED. Nous avons utilisé l’IDE Thonny pour écrire et téléverser les
codes sur l’ESP32. Pour configurer Thonny afin d’utiliser MicroPython sur l’ESP32, nous
avons suivi les étapes suivantes :
- Aller dans le menu Outils > Options > Interpréteur
- Sélectionner MicroPython (ESP32)
Avant de pouvoir téléverser nos codes sur l’ESP32, il a fallu installer le firmware. Pour ce
faire, nous avons utilisé les étapes suivantes :
- Sélectionner le port série connecté à l’ESP32
- Sélectionner le firmware approprié (dans notre cas, esp32-idf3-20191220-v1.12.bin)
- Cliquer sur installer pour téléverser le firmware sur l’ESP32
Une fois ces étapes effectuées, nous étions prêts à écrire et à téléverser notre code sur
l’ESP32.
L’image ci-dessous est un schéma qui montre comment les différents composants utilisés
dans le projet ont été connectés à l’ESP32 ([fichier .fzz](fritzing/micropython.fzz)). On peut voir sur l’image comment les broches de l’ESP32 sont connectées aux broches des différents capteurs pour établir les communications I2C. Cette image donne une vue d’ensemble visuelle de la configuration des différents composants.
#### ESP32 Micropython
Sur l’ESP32 sous Micropython, nous avons utilisé les capteurs BME680, Oled, Servo
FS90R ainsi qu’une LED. Nous avons utilisé l’IDE Thonny pour écrire et téléverser les
codes sur l’ESP32. Pour configurer Thonny afin d’utiliser MicroPython sur l’ESP32, nous
avons suivi les étapes suivantes :
- Aller dans le menu Outils > Options > Interpréteur
- Sélectionner MicroPython (ESP32)
Avant de pouvoir téléverser nos codes sur l’ESP32, il a fallu installer le firmware. Pour ce
faire, nous avons utilisé les étapes suivantes :
- Sélectionner le port série connecté à l’ESP32
- Sélectionner le firmware approprié (dans notre cas, esp32-idf3-20191220-v1.12.bin)
- Cliquer sur installer pour téléverser le firmware sur l’ESP32
Une fois ces étapes effectuées, nous étions prêts à écrire et à téléverser notre code sur
l’ESP32.
L’image ci-dessous est un schéma qui montre comment les différents composants utilisés
dans le projet ont été connectés à l’ESP32 ([fichier .fzz](fritzing/micropython.fzz)). On peut voir sur l’image comment les broches de l’ESP32 sont connectées aux broches des différents capteurs pour établir les communications I2C. Cette image donne une vue d’ensemble visuelle de la configuration des différents composants.
 Le tableau suivant montre les connections des différents capteurs (BME280, LED, OLED
et Servo FS90R) sur l’ESP32. Les broches GND et 3.3 V sont connectées respectivement
aux broches GND et VCC des capteurs. Les broches SCL et SDA (GPIO22 et GPIO21) sont
connectées respectivement aux broches SCL et SDA des capteurs pour la communication
I2C. La broche GPIO14 est connectée à l’anode (+) de la LED. La broche VIN (5V) est
connectée à la source d’alimentation. La broche RX2 (GPIO16) est connectée entre S et
G pour le servo moteur.
| ESP32 | BME680 | LED | Oled | Servo FS90R |
|--------------|--------|-------------|-------------|-------------|
| GND | GND | Cathode (-) | GND | G |
| 3.3V | VCC | X | VCC | X |
| SCL (GPIO22) | SCL | X | SCL | X |
| SDA (GPIO21) | SDA | X | SDA | X |
| GPIO14 | X | Anode (+) | X | X |
| VIN (5V) | X | X | X | entre S et G |
| RX2 (GPIO16) | X | X | X | S |
Codes utilisés pour programmer l’ESP32 en utilisant Thonny (MicroPython) :
Boot : [boot.py](ESP-codes/MicroPython/boot.py) Ce fichier est responsable de l'initialisation et de la configuration initiale de l'ESP32 au démarrage.
Librairies :
- [bme680.py](ESP-codes/MicroPython/bme680.py) Cette bibliothèque contient les fonctions et les classes nécessaires pour interagir avec le capteur BME680.
- [ssd1306.py](ESP-codes/MicroPython/ssd1306.py) Cette bibliothèque contient les fonctions et les classes nécessaires pour interagir avec l'écran OLED.
Connection WIFI :
- [wifi.py](ESP-codes/MicroPython/wifi.py) Ce fichier gère la connexion à un réseau WiFi en configurant les paramètres de connexion.
- [ssid_connect.py](ESP-codes/MicroPython/ssid_connect.py) Ce fichier contient les identifiants (SSID et mot de passe) du réseau WiFi auquel l'ESP32 doit se connecter.
Main : [main.py](ESP-codes/MicroPython/main.py) Ce fichier contient le code principal du programme, qui coordonne les différentes fonctionnalités et le comportement de l'ESP32.
Les librairies utilisées incluent ”Pin, SoftI2C, time, bme680, ssd1306, machine, network, umqtt.robust, sys” qui ont été utilisées pour gérer les capteurs, l’affichage, la
communication réseau et la transmission de données via MQTT.
#### ESP32 en C
Sur l’ESP32 fonctionnant que nous avons configuré sur l’IDE d’Arduino, nous avons utilisé
l’écran LCD qui se branche en série. Concernant la configuration de l’IDE d’Arduino, nous
avons tout d’abord ajouté la prise en charge des cartes ESP32 sur Arduino. Pour cela, il
faut se rendre dans les préférences du logiciel (Fichiers > Préférences) et dans la partie
URL de gestionnaire des cartes supplémentaires, il faut ajouter l’URL qui correspond au
gestionnaire de carte ESP32 « https ://dl.espressif.com/dl/package_esp32_index.json ».
Le tableau suivant montre les connections des différents capteurs (BME280, LED, OLED
et Servo FS90R) sur l’ESP32. Les broches GND et 3.3 V sont connectées respectivement
aux broches GND et VCC des capteurs. Les broches SCL et SDA (GPIO22 et GPIO21) sont
connectées respectivement aux broches SCL et SDA des capteurs pour la communication
I2C. La broche GPIO14 est connectée à l’anode (+) de la LED. La broche VIN (5V) est
connectée à la source d’alimentation. La broche RX2 (GPIO16) est connectée entre S et
G pour le servo moteur.
| ESP32 | BME680 | LED | Oled | Servo FS90R |
|--------------|--------|-------------|-------------|-------------|
| GND | GND | Cathode (-) | GND | G |
| 3.3V | VCC | X | VCC | X |
| SCL (GPIO22) | SCL | X | SCL | X |
| SDA (GPIO21) | SDA | X | SDA | X |
| GPIO14 | X | Anode (+) | X | X |
| VIN (5V) | X | X | X | entre S et G |
| RX2 (GPIO16) | X | X | X | S |
Codes utilisés pour programmer l’ESP32 en utilisant Thonny (MicroPython) :
Boot : [boot.py](ESP-codes/MicroPython/boot.py) Ce fichier est responsable de l'initialisation et de la configuration initiale de l'ESP32 au démarrage.
Librairies :
- [bme680.py](ESP-codes/MicroPython/bme680.py) Cette bibliothèque contient les fonctions et les classes nécessaires pour interagir avec le capteur BME680.
- [ssd1306.py](ESP-codes/MicroPython/ssd1306.py) Cette bibliothèque contient les fonctions et les classes nécessaires pour interagir avec l'écran OLED.
Connection WIFI :
- [wifi.py](ESP-codes/MicroPython/wifi.py) Ce fichier gère la connexion à un réseau WiFi en configurant les paramètres de connexion.
- [ssid_connect.py](ESP-codes/MicroPython/ssid_connect.py) Ce fichier contient les identifiants (SSID et mot de passe) du réseau WiFi auquel l'ESP32 doit se connecter.
Main : [main.py](ESP-codes/MicroPython/main.py) Ce fichier contient le code principal du programme, qui coordonne les différentes fonctionnalités et le comportement de l'ESP32.
Les librairies utilisées incluent ”Pin, SoftI2C, time, bme680, ssd1306, machine, network, umqtt.robust, sys” qui ont été utilisées pour gérer les capteurs, l’affichage, la
communication réseau et la transmission de données via MQTT.
#### ESP32 en C
Sur l’ESP32 fonctionnant que nous avons configuré sur l’IDE d’Arduino, nous avons utilisé
l’écran LCD qui se branche en série. Concernant la configuration de l’IDE d’Arduino, nous
avons tout d’abord ajouté la prise en charge des cartes ESP32 sur Arduino. Pour cela, il
faut se rendre dans les préférences du logiciel (Fichiers > Préférences) et dans la partie
URL de gestionnaire des cartes supplémentaires, il faut ajouter l’URL qui correspond au
gestionnaire de carte ESP32 « https ://dl.espressif.com/dl/package_esp32_index.json ».
 Ensuite, nous avons ajouté la libraire de l’ESP32 dans le gestionnaire de carte, pour cela
aller dans (Outils > Cartes > Gestionnaire de carte). Puis rechercher et installer le gestionnaire de carte correspondant à ESP32.
Ensuite, nous avons ajouté la libraire de l’ESP32 dans le gestionnaire de carte, pour cela
aller dans (Outils > Cartes > Gestionnaire de carte). Puis rechercher et installer le gestionnaire de carte correspondant à ESP32.
 Une fois l’installation terminée, les cartes ESP32 sont disponibles dans le gestionnaire de
carte. Il reste donc à choisir la bonne carte correspondante à notre ESP32. Dans notre cas,
nous avons une WEMOS D1 MINI ESP32.
L’image ci-dessous est un schéma qui montre comment l’écran LCD utilisés dans le projet
a été connecté à l’ESP32. On peut voir sur l’image comment les broches de l’ESP32 sont
connectées aux broches de l’écran pour établir une communication en série.
Une fois l’installation terminée, les cartes ESP32 sont disponibles dans le gestionnaire de
carte. Il reste donc à choisir la bonne carte correspondante à notre ESP32. Dans notre cas,
nous avons une WEMOS D1 MINI ESP32.
L’image ci-dessous est un schéma qui montre comment l’écran LCD utilisés dans le projet
a été connecté à l’ESP32. On peut voir sur l’image comment les broches de l’ESP32 sont
connectées aux broches de l’écran pour établir une communication en série.
 Concernant le branchage, nous avons utilisé une résistance afin de calibrer le contraste de
l’écran LCD, ce qui permet de rendre le texte s’affichant sur l’écran visible. L’affichage sur
écran LCD nécessite un voltage de 5 volts sur le PIN VDD qui est connecté au PIN VIN de
l’ESP32. Enfin, les différents PIN de l’écran LCD sont branchés à l’ESP32 selon le tableau
suivant :
| ESP32 | Ecran LCD |
|--------------|-----------|
| GND | VSS |
| 5V(VIN) | VDD |
| 4k7Ohm | V0 |
| D19 | RS |
| 4k7Ohm/GND | RW |
| D23 | D0 |
| D19 | D4 |
| TX2 | D5 |
| RX2 | D9 |
| D15 | D7 |
| 5V (VIN) | A |
| GND | K |
Voici le code utilisé pour programmer l’ESP32 en utilisant l’ide d’Arduino : [main.ino](ESP-codes/C/main.ino)
Les librairies PubSubClient et LiquidCrystal ont été utilisées pour la communication MQTT et l'utilisation du LCD.
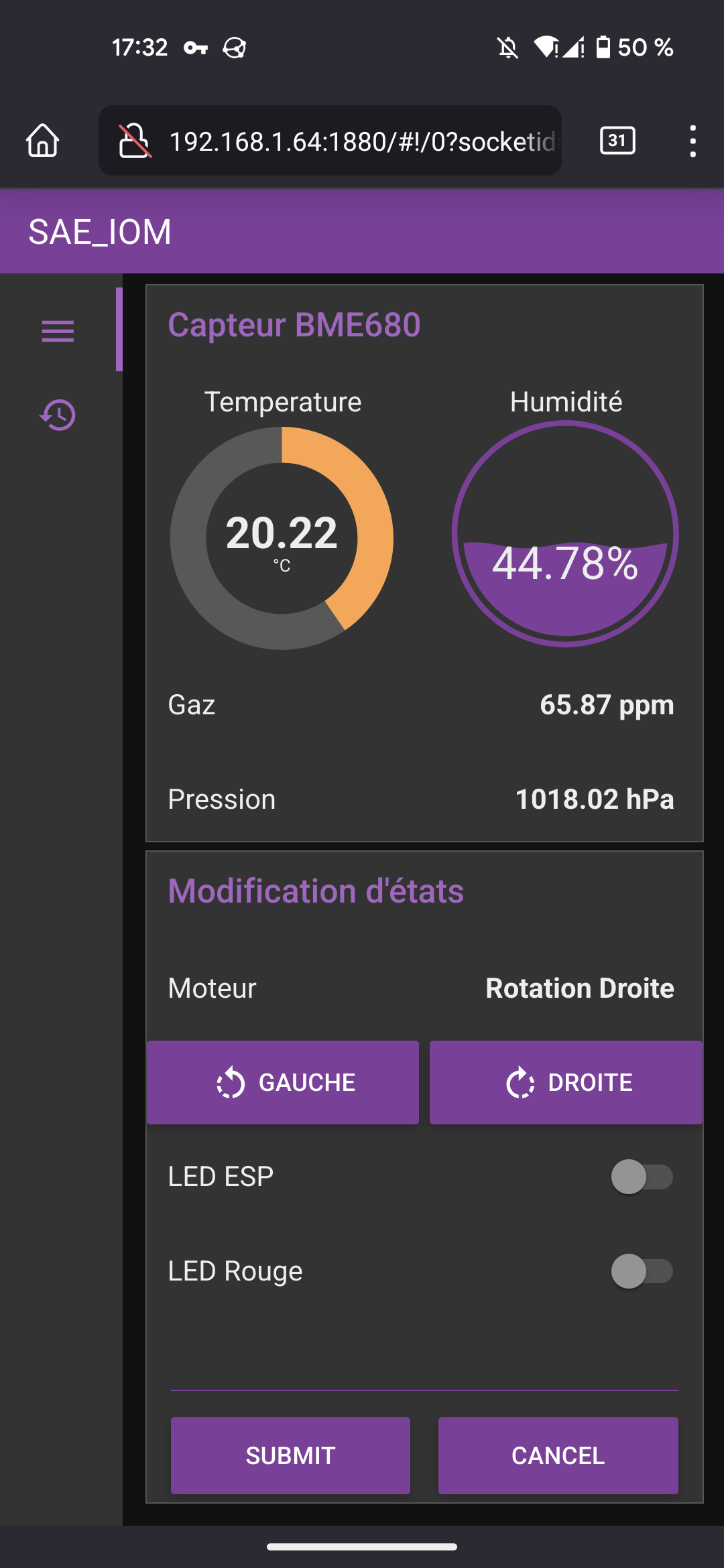
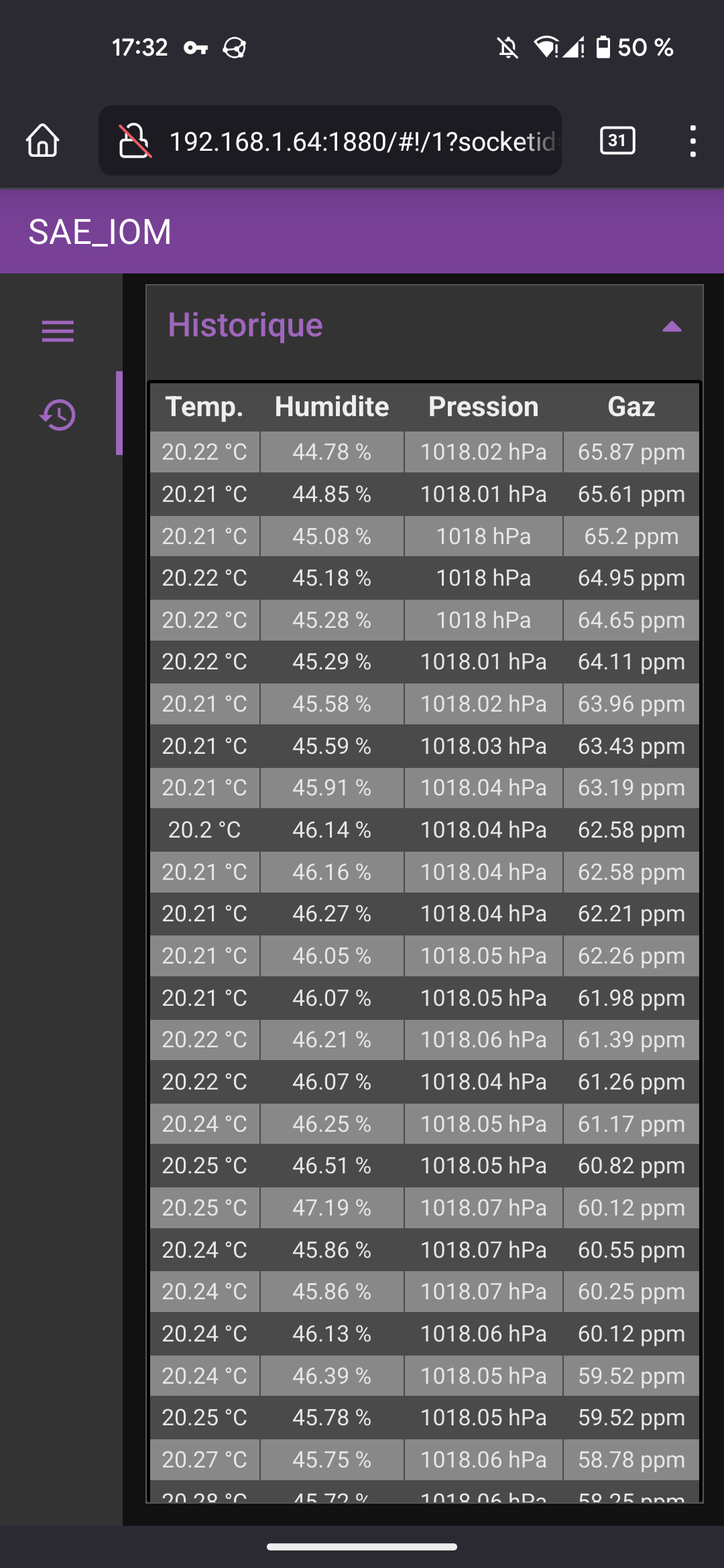
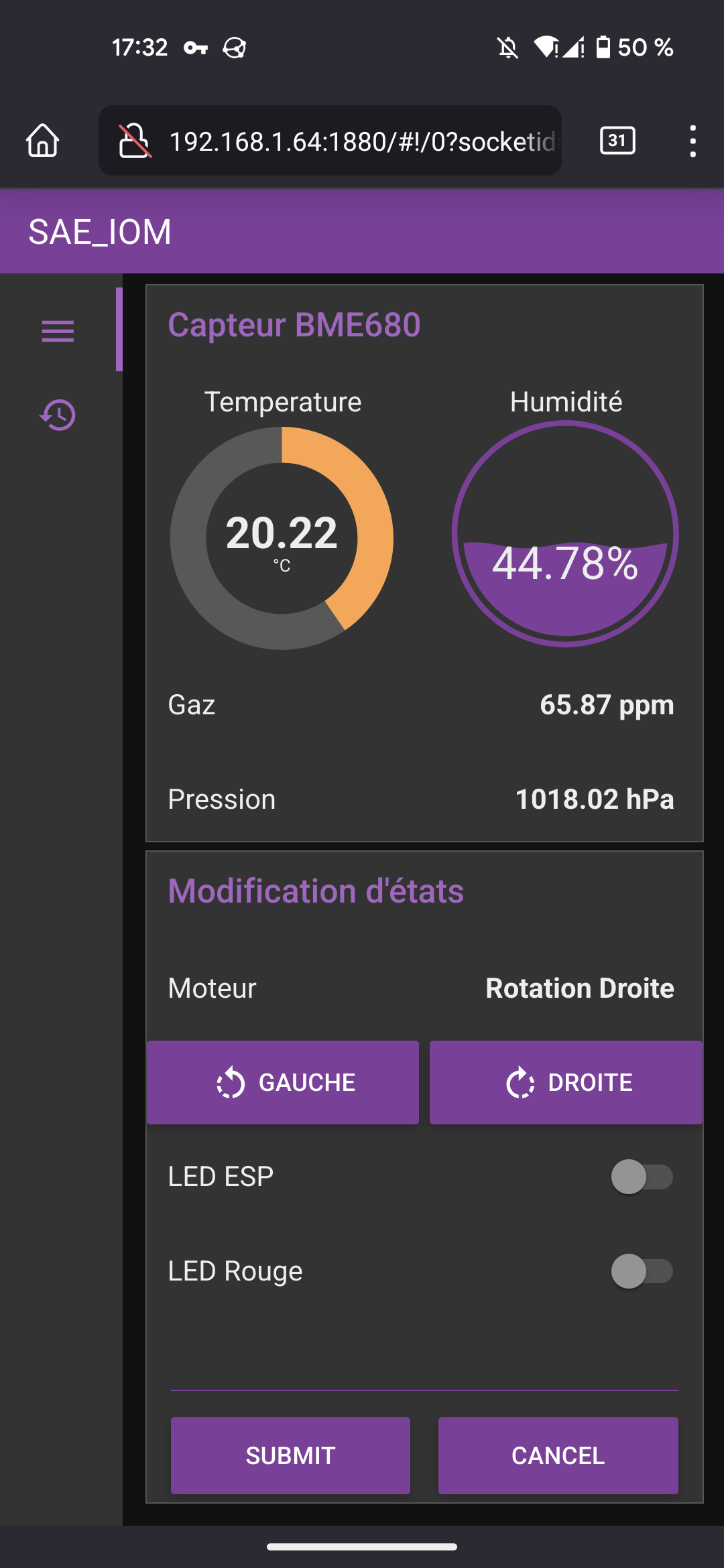
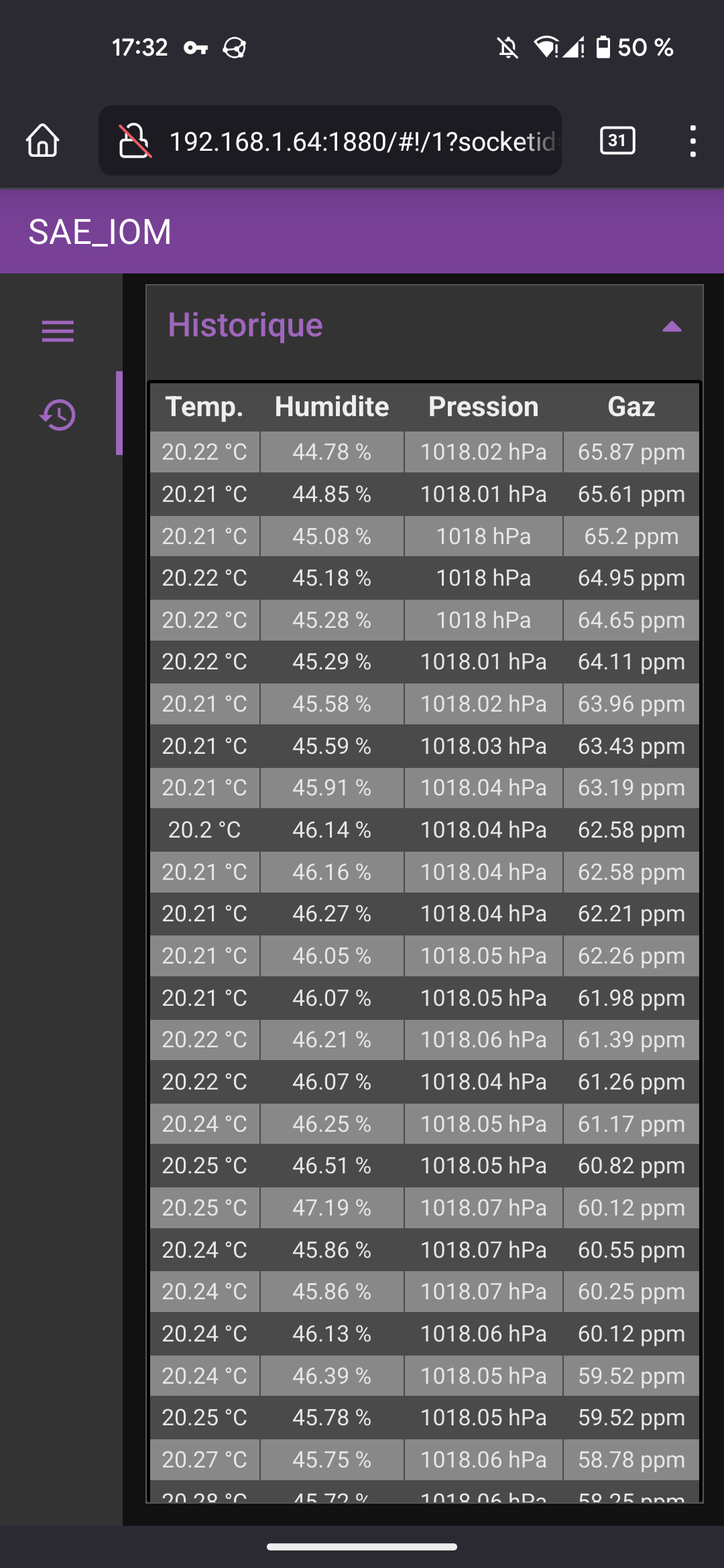
### Aperçu interface web
Concernant le branchage, nous avons utilisé une résistance afin de calibrer le contraste de
l’écran LCD, ce qui permet de rendre le texte s’affichant sur l’écran visible. L’affichage sur
écran LCD nécessite un voltage de 5 volts sur le PIN VDD qui est connecté au PIN VIN de
l’ESP32. Enfin, les différents PIN de l’écran LCD sont branchés à l’ESP32 selon le tableau
suivant :
| ESP32 | Ecran LCD |
|--------------|-----------|
| GND | VSS |
| 5V(VIN) | VDD |
| 4k7Ohm | V0 |
| D19 | RS |
| 4k7Ohm/GND | RW |
| D23 | D0 |
| D19 | D4 |
| TX2 | D5 |
| RX2 | D9 |
| D15 | D7 |
| 5V (VIN) | A |
| GND | K |
Voici le code utilisé pour programmer l’ESP32 en utilisant l’ide d’Arduino : [main.ino](ESP-codes/C/main.ino)
Les librairies PubSubClient et LiquidCrystal ont été utilisées pour la communication MQTT et l'utilisation du LCD.
### Aperçu interface web


 Projet Universitaire, ayant pour but de créer un mini réseaux d'objets connectées.
## Sommaire
- [Matériels utilisés](#matériels-utilisés)
- [Mise en œuvre des matériels](#mise-en-oeuvre-des-matériels)
## Matériels utilisés
| Aperçu | Quantité | Matériel | Description |
| ------------------------------------------- | -------- | ----------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
|
Projet Universitaire, ayant pour but de créer un mini réseaux d'objets connectées.
## Sommaire
- [Matériels utilisés](#matériels-utilisés)
- [Mise en œuvre des matériels](#mise-en-oeuvre-des-matériels)
## Matériels utilisés
| Aperçu | Quantité | Matériel | Description |
| ------------------------------------------- | -------- | ----------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
|  | 1 | RPI3 | Ce mini ordinateur a été utilisé comme serveur central pour le projet. Il est équipé d’un processeur quad-core Cortex-A53 à 1,2 GHz, 1 Go de mémoire RAM et d’un slot pour carte SD. Il a été utilisé pour installer un serveur web, une base de données et un serveur MQTT. |
|
| 1 | RPI3 | Ce mini ordinateur a été utilisé comme serveur central pour le projet. Il est équipé d’un processeur quad-core Cortex-A53 à 1,2 GHz, 1 Go de mémoire RAM et d’un slot pour carte SD. Il a été utilisé pour installer un serveur web, une base de données et un serveur MQTT. |
|  | 1 | Carte micro SD 32Go | Cette carte SD a été utilisée pour stocker l’OS et les données du projet. |
|
| 1 | Carte micro SD 32Go | Cette carte SD a été utilisée pour stocker l’OS et les données du projet. |
|  | 2 | ESP32 Wemos D1 | Ces modules de communication sans fil ont été utilisés pour connecter les capteurs et les actionneurs au Raspberry PI. Ils disposent d’un processeur 32 bits, d’une mémoire flash intégrée et d’un module WiFi intégré. L’un des ESP a été programmé en utilisant microPython, l’autre en utilisant l’IDE Arduino. |
|
| 2 | ESP32 Wemos D1 | Ces modules de communication sans fil ont été utilisés pour connecter les capteurs et les actionneurs au Raspberry PI. Ils disposent d’un processeur 32 bits, d’une mémoire flash intégrée et d’un module WiFi intégré. L’un des ESP a été programmé en utilisant microPython, l’autre en utilisant l’IDE Arduino. |
|  | 1 | Capteur BME680 | Ce capteur a été utilisé pour mesurer la température, l’humidité, la pression atmosphérique et la qualité de l’air. Il se connecte via liaison I2C et a une précision de ±1 % pour la température et l’humidité et de ±1 hPa pour la pression atmosphérique. |
|
| 1 | Capteur BME680 | Ce capteur a été utilisé pour mesurer la température, l’humidité, la pression atmosphérique et la qualité de l’air. Il se connecte via liaison I2C et a une précision de ±1 % pour la température et l’humidité et de ±1 hPa pour la pression atmosphérique. |
|  | 1 | Servo-moteur | Ce moteur a été utilisé pour être actionné. Il est capable de fonctionner dans une plage de tension de 4,8 à 6 V et peut être commandé avec une précision de 0,1 degré. |
|
| 1 | Servo-moteur | Ce moteur a été utilisé pour être actionné. Il est capable de fonctionner dans une plage de tension de 4,8 à 6 V et peut être commandé avec une précision de 0,1 degré. |
| 
 | 2 | 1 écran SSD1306 + 1 écran LCD | Ces écrans ont été utilisés pour afficher des données captées par les capteurs et des informations supplémentaires. L’écran OLED SSD1306 est un mini écran OLED monochrome via liaison I2C, tandis que l’écran LCD est un écran à cristaux liquides de 2 lignes x 16 caractères et se faisant par liaison on série. |
|
| 2 | 1 écran SSD1306 + 1 écran LCD | Ces écrans ont été utilisés pour afficher des données captées par les capteurs et des informations supplémentaires. L’écran OLED SSD1306 est un mini écran OLED monochrome via liaison I2C, tandis que l’écran LCD est un écran à cristaux liquides de 2 lignes x 16 caractères et se faisant par liaison on série. |
|  | 2 | Plaques d’essais | Ces plaques d’essais ont été utilisées pour connecter les composants électroniques pour les tests et pour l’assemblage de la maquette. |
|
| 2 | Plaques d’essais | Ces plaques d’essais ont été utilisées pour connecter les composants électroniques pour les tests et pour l’assemblage de la maquette. |
|  | 2 | Résistances | Ces résistances ont été utilisées pour protéger les composants électroniques contre les surintensités. |
|
| 2 | Résistances | Ces résistances ont été utilisées pour protéger les composants électroniques contre les surintensités. |
|  | 1 | LED | Cette LED a été utilisée pour indiquer l’état de certaines fonctions. |
## Mise en oeuvre des matériels
### Maquette
| 1 | LED | Cette LED a été utilisée pour indiquer l’état de certaines fonctions. |
## Mise en oeuvre des matériels
### Maquette
 ### Aperçu en vrai
### Aperçu en vrai
 ### Configuration de la box Wifi
Sur la face arrière de la box wifi qui nous a été fournie pour ce projet, nous avons découvert
l’adresse IP de la box (192.168.1.50) ainsi que les identifiants de connections pour accéder
à la page d’administration de cette box (identifiant : admin) et sans mots de passe. Étant
donné que cette box avait une configuration par défaut assez complet pour un réseau, nous
n’avions pas grand-chose à configurer. Ce que nous avons configuré était le mot de passe
wifi du SSID ”PT4ObjConnect” que nous avons remplacé par ”Admin2022” et avons activé
le DHCP avec une plage d’adresse allant de ”192.168.1.30” à ”192.168.1.200” qui était
désactivé par défaut.
### Configuration du Raspberry PI
Afin de configurer le Raspberry PI, nous avons utilisé l’OS DietPi dû à sa légèreté et sa
simplicité d’utilisation. Pour installer Dietpi sur le RPI, il faut d’abord flasher l’OS sur une
carte SD avec le logiciel RPI-Imager :
### Configuration de la box Wifi
Sur la face arrière de la box wifi qui nous a été fournie pour ce projet, nous avons découvert
l’adresse IP de la box (192.168.1.50) ainsi que les identifiants de connections pour accéder
à la page d’administration de cette box (identifiant : admin) et sans mots de passe. Étant
donné que cette box avait une configuration par défaut assez complet pour un réseau, nous
n’avions pas grand-chose à configurer. Ce que nous avons configuré était le mot de passe
wifi du SSID ”PT4ObjConnect” que nous avons remplacé par ”Admin2022” et avons activé
le DHCP avec une plage d’adresse allant de ”192.168.1.30” à ”192.168.1.200” qui était
désactivé par défaut.
### Configuration du Raspberry PI
Afin de configurer le Raspberry PI, nous avons utilisé l’OS DietPi dû à sa légèreté et sa
simplicité d’utilisation. Pour installer Dietpi sur le RPI, il faut d’abord flasher l’OS sur une
carte SD avec le logiciel RPI-Imager :
 Avant de connecter le RPI au wifi de la box, nous avons créé un partage de connexion
à l’aide d’un téléphone portable ayant accès à internet (étant donné que la box n’a pas
accès à internet et que nous en avons besoin afin d’installer des logiciels sur le RPI). Nous
avons également utilisé un PC portable (sous Linux) connecté au téléphone par Wifi afin
de configurer le Raspberry PI par SSH. Sur le PC portable, pour connaitre la passerelle par
défaut de ce réseau créé par le téléphone, nous avons relevé la passerelle par défaut avec
la commande ”ip r” :
Avant de connecter le RPI au wifi de la box, nous avons créé un partage de connexion
à l’aide d’un téléphone portable ayant accès à internet (étant donné que la box n’a pas
accès à internet et que nous en avons besoin afin d’installer des logiciels sur le RPI). Nous
avons également utilisé un PC portable (sous Linux) connecté au téléphone par Wifi afin
de configurer le Raspberry PI par SSH. Sur le PC portable, pour connaitre la passerelle par
défaut de ce réseau créé par le téléphone, nous avons relevé la passerelle par défaut avec
la commande ”ip r” :
 Pour commencer, avant de démarrer le RPI, nous avons créé un fichier ”ssh” vide dans la
partition contenant la racine de l’OS afin d’activer le service ssh au démarrage du RPI.
Et dans la deuxième partition (en FAT) nous avons modifié le fichier dietpi.txt afin d’activer la carte wifi et configurer le Raspberry PI avec une adresse IP statique. Les lignes que nous
avons modifiées dans le fichier dietpi.txt sont les suivantes :
```Bash
AUTO_SETUP_NET_ETHERNET_ENABLED =0
AUTO_SETUP_NET_WIFI_ENABLED =1
AUTO_SETUP_NET_USESTATIC =1
AUTO_SETUP_NET_STATIC_IP =192.168.80.160
AUTO_SETUP_NET_STATIC_MASK =255.255.255.0
AUTO_SETUP_NET_STATIC_GATEWAY =192.168.80.153
AUTO_SETUP_DHCP_TO_STATIC =1
```
Ensuite, pour que le Raspberry PI se connecte au wifi du téléphone, nous avons modifié le
fichier dietpi-wifi.txt avec les informations suivantes :
```Bash
aWIFI_SSID [0]= ' WifiSAE '
aWIFI_KEY [0]= '12345678910 '
```
Une fois le Raspberry PI alimenté, il se connecte en quelques secondes au réseau wifi. Nous
pouvons nous y connecter par ssh en utilisant la commande :
```Bash
ssh dietpi@192.168.80.160
```
Avec le mot de passe par défaut ”dietpi”. Ce qui nous retourne cette interface une fois
connecté :
Pour commencer, avant de démarrer le RPI, nous avons créé un fichier ”ssh” vide dans la
partition contenant la racine de l’OS afin d’activer le service ssh au démarrage du RPI.
Et dans la deuxième partition (en FAT) nous avons modifié le fichier dietpi.txt afin d’activer la carte wifi et configurer le Raspberry PI avec une adresse IP statique. Les lignes que nous
avons modifiées dans le fichier dietpi.txt sont les suivantes :
```Bash
AUTO_SETUP_NET_ETHERNET_ENABLED =0
AUTO_SETUP_NET_WIFI_ENABLED =1
AUTO_SETUP_NET_USESTATIC =1
AUTO_SETUP_NET_STATIC_IP =192.168.80.160
AUTO_SETUP_NET_STATIC_MASK =255.255.255.0
AUTO_SETUP_NET_STATIC_GATEWAY =192.168.80.153
AUTO_SETUP_DHCP_TO_STATIC =1
```
Ensuite, pour que le Raspberry PI se connecte au wifi du téléphone, nous avons modifié le
fichier dietpi-wifi.txt avec les informations suivantes :
```Bash
aWIFI_SSID [0]= ' WifiSAE '
aWIFI_KEY [0]= '12345678910 '
```
Une fois le Raspberry PI alimenté, il se connecte en quelques secondes au réseau wifi. Nous
pouvons nous y connecter par ssh en utilisant la commande :
```Bash
ssh dietpi@192.168.80.160
```
Avec le mot de passe par défaut ”dietpi”. Ce qui nous retourne cette interface une fois
connecté :
 Afin de mettre à jour le système, nous avons utilisé la commande :
```Bash
sudo dietpi-update
```
Pour installer les différents services nécessaires pour ce projet sur le Raspberry PI, nous
avons utilisé la commande :
```Bash
sudo dietpi-software
```
Et avons sélectionné l’option ”search software” pour rechercher les logiciels MariaDB, Mosquitto et Node-RED, et les avons ensuite sélectionnés pour les installer :
Afin de mettre à jour le système, nous avons utilisé la commande :
```Bash
sudo dietpi-update
```
Pour installer les différents services nécessaires pour ce projet sur le Raspberry PI, nous
avons utilisé la commande :
```Bash
sudo dietpi-software
```
Et avons sélectionné l’option ”search software” pour rechercher les logiciels MariaDB, Mosquitto et Node-RED, et les avons ensuite sélectionnés pour les installer :
 Pour configurer le serveur MQTT, nous avons modifié le fichier ”/etc/mosquitto/mosquitto.conf” pour supprimer tout son contenu et le remplacer par :
```Bash
allow_anonymous false
password_file /etc/ mosquitto /passwd
listener 1883
```
Nous avons ensuite ajouté un utilisateur en utilisant la commande ”sudo mosquitto_passwd
-c /etc/mosquitto/passwd patate” et avons redémarré le service MQTT avec ”sudo systemctl restart mosquitto”. Si jamais un utilisateur a été créer par erreur et que vous voulez
le supprimer, par exemple l’utilisateur ”username” il suffit d’exécuter la commande suivante : ”sudo mosquitto_passwd -d /etc/mosquitto/passwd username”.
Afin de configurer la base de données MariaDB, nous avons utilisé la commande permettant
de configurer l’utilisateur root et d’assurer la sécurité de la base de données :
```Bash
sudo mysql_secure_installation
```
Pour se connecter à la base de données, nous avons en utilisé la commande ”mysql -u root
-p” puis avons ajouté l’utilisateur ”patate” en utilisant la commande afin de lui donner tous
les privilèges :
```Bash
GRANT ALL PRIVILEGES ON . TO 'patate '@'localhost ' IDENTIFIED BY 'patate ';
```
Nous avons ensuite utilisé la commande ”FLUSH PRIVILEGES” pour prendre en compte les
nouveaux privilèges.
Pour configurer Node-RED, nous avons dans un premier temps utilisé la commande
”sudo systemctl enable nodered.service” afin d’activer le service Node-RED au démarrage.
À la suite de son installation, Node-RED était disponible à l’adresse IP de notre Raspberry
PI sur le port 1880. Concernant Node-RED, c’est un environnement de programmation visuel open-source basé sur Node.js qui permet de créer des flux de données et des applications IoT en utilisant des blocs graphiques. Il facilite la création de protocoles de communication, la manipulation de données et la création d’interfaces utilisateur en utilisant des nœuds prédéfinis ou personnalisés. Il est souvent utilisé pour connecter des périphériques IoT, des services en nuage et des applications web. Il est également possible d’ajouter des
fonctionnalités supplémentaires en utilisant des modules additionnels.
Pour ajouter des fonctionnalités supplémentaires à Node-RED, nous avons installé les modules node-red-dashboard et node-red-node-mysql en utilisant le gestionnaire de paquets
de Node-RED. Pour installer les modules Node-RED Dashboard et Node-RED Node-MySQL,
nous avons utilisé les commandes suivantes dans le terminal de notre Raspberry PI :
```Bash
cd /mnt/ dietpi_userdata /node -red/
npm install node -red - dashboard
npm install node -red -node -mysql
```
La première commande permet de se rendre dans le répertoire de Node-RED, et la seconde
et la troisième commandes permettent respectivement d’installer les modules Node-RED
Dashboard et Node-RED Node-MySQL. Une fois les modules installés, ils deviennent disponibles dans les palettes de nœuds de Node-RED et peuvent être utilisés pour créer des
tableaux de bord et des requêtes SQL directement depuis Node-RED. Le module node-red-
dashboard a été utilisé pour créer des tableaux de bord pour afficher les données des capteurs en temps réel. Le module node-red-node-mysql a été utilisé pour stocker les données
des capteurs dans une base de données MySQL sur le Raspberry PI. Ces modules ont été
installés en utilisant les commandes npm depuis le terminal.
En utilisant ces modules, nous avons pu créer des flux de données pour collecter les données
des capteurs, les stocker dans une base de données MySQL et les afficher sur des tableaux
de bord en utilisant Node-RED. Cela nous a permis de visualiser les données des capteurs
en temps réel et de stocker les données pour une analyse ultérieure.
Pour vous donner une idée de notre flux final sur Node-RED, voici une image de notre flow
final :
Pour configurer le serveur MQTT, nous avons modifié le fichier ”/etc/mosquitto/mosquitto.conf” pour supprimer tout son contenu et le remplacer par :
```Bash
allow_anonymous false
password_file /etc/ mosquitto /passwd
listener 1883
```
Nous avons ensuite ajouté un utilisateur en utilisant la commande ”sudo mosquitto_passwd
-c /etc/mosquitto/passwd patate” et avons redémarré le service MQTT avec ”sudo systemctl restart mosquitto”. Si jamais un utilisateur a été créer par erreur et que vous voulez
le supprimer, par exemple l’utilisateur ”username” il suffit d’exécuter la commande suivante : ”sudo mosquitto_passwd -d /etc/mosquitto/passwd username”.
Afin de configurer la base de données MariaDB, nous avons utilisé la commande permettant
de configurer l’utilisateur root et d’assurer la sécurité de la base de données :
```Bash
sudo mysql_secure_installation
```
Pour se connecter à la base de données, nous avons en utilisé la commande ”mysql -u root
-p” puis avons ajouté l’utilisateur ”patate” en utilisant la commande afin de lui donner tous
les privilèges :
```Bash
GRANT ALL PRIVILEGES ON . TO 'patate '@'localhost ' IDENTIFIED BY 'patate ';
```
Nous avons ensuite utilisé la commande ”FLUSH PRIVILEGES” pour prendre en compte les
nouveaux privilèges.
Pour configurer Node-RED, nous avons dans un premier temps utilisé la commande
”sudo systemctl enable nodered.service” afin d’activer le service Node-RED au démarrage.
À la suite de son installation, Node-RED était disponible à l’adresse IP de notre Raspberry
PI sur le port 1880. Concernant Node-RED, c’est un environnement de programmation visuel open-source basé sur Node.js qui permet de créer des flux de données et des applications IoT en utilisant des blocs graphiques. Il facilite la création de protocoles de communication, la manipulation de données et la création d’interfaces utilisateur en utilisant des nœuds prédéfinis ou personnalisés. Il est souvent utilisé pour connecter des périphériques IoT, des services en nuage et des applications web. Il est également possible d’ajouter des
fonctionnalités supplémentaires en utilisant des modules additionnels.
Pour ajouter des fonctionnalités supplémentaires à Node-RED, nous avons installé les modules node-red-dashboard et node-red-node-mysql en utilisant le gestionnaire de paquets
de Node-RED. Pour installer les modules Node-RED Dashboard et Node-RED Node-MySQL,
nous avons utilisé les commandes suivantes dans le terminal de notre Raspberry PI :
```Bash
cd /mnt/ dietpi_userdata /node -red/
npm install node -red - dashboard
npm install node -red -node -mysql
```
La première commande permet de se rendre dans le répertoire de Node-RED, et la seconde
et la troisième commandes permettent respectivement d’installer les modules Node-RED
Dashboard et Node-RED Node-MySQL. Une fois les modules installés, ils deviennent disponibles dans les palettes de nœuds de Node-RED et peuvent être utilisés pour créer des
tableaux de bord et des requêtes SQL directement depuis Node-RED. Le module node-red-
dashboard a été utilisé pour créer des tableaux de bord pour afficher les données des capteurs en temps réel. Le module node-red-node-mysql a été utilisé pour stocker les données
des capteurs dans une base de données MySQL sur le Raspberry PI. Ces modules ont été
installés en utilisant les commandes npm depuis le terminal.
En utilisant ces modules, nous avons pu créer des flux de données pour collecter les données
des capteurs, les stocker dans une base de données MySQL et les afficher sur des tableaux
de bord en utilisant Node-RED. Cela nous a permis de visualiser les données des capteurs
en temps réel et de stocker les données pour une analyse ultérieure.
Pour vous donner une idée de notre flux final sur Node-RED, voici une image de notre flow
final :
 Une fois tous les services installés et configurés, nous avons connecté le Raspberry PI au
réseau de la box ”PT4ObjConnect” en utilisant la commande
```Bash
sudo dietpi-config
```
Et en spécifiant le mot de passe ”Admin2022”. Pour cela utiliser la commande
```Bash
sudo dietpi-config
```
Puis aller dans ”Network Options” :
Une fois tous les services installés et configurés, nous avons connecté le Raspberry PI au
réseau de la box ”PT4ObjConnect” en utilisant la commande
```Bash
sudo dietpi-config
```
Et en spécifiant le mot de passe ”Admin2022”. Pour cela utiliser la commande
```Bash
sudo dietpi-config
```
Puis aller dans ”Network Options” :
 Ensuite choisir l’option :
```Bash
WiFi : Available | [On] | Connected
```
Puis mettre l’adresse IP en DHCP avec l’option ”Change mode” afin que le RPI se connecte
au réseau automatiquement.
### Programmation des ESP32
Nous avions à notre disposition deux ESP32, l’un faisant tourner des programmes en Micropython à l’aide de l’IDE Thonny et l’autre faisant tourner des programmes en C à l’aide
de l’IDE Arduino.
L’image ci-dessous montre les différents pins des deux ESP32 utilisés dans ce projet. Il est
important de noter que certains des pins indiqués sur cette image ne correspondent pas exactement à leur emplacement réel sur le module ESP32 utilisé dans ce projet. Cependant, cette image fournit une vue d’ensemble des fonctions des différents pins et permet
de comprendre comment ils ont été utilisés dans notre projet.
Ensuite choisir l’option :
```Bash
WiFi : Available | [On] | Connected
```
Puis mettre l’adresse IP en DHCP avec l’option ”Change mode” afin que le RPI se connecte
au réseau automatiquement.
### Programmation des ESP32
Nous avions à notre disposition deux ESP32, l’un faisant tourner des programmes en Micropython à l’aide de l’IDE Thonny et l’autre faisant tourner des programmes en C à l’aide
de l’IDE Arduino.
L’image ci-dessous montre les différents pins des deux ESP32 utilisés dans ce projet. Il est
important de noter que certains des pins indiqués sur cette image ne correspondent pas exactement à leur emplacement réel sur le module ESP32 utilisé dans ce projet. Cependant, cette image fournit une vue d’ensemble des fonctions des différents pins et permet
de comprendre comment ils ont été utilisés dans notre projet.
 #### ESP32 Micropython
Sur l’ESP32 sous Micropython, nous avons utilisé les capteurs BME680, Oled, Servo
FS90R ainsi qu’une LED. Nous avons utilisé l’IDE Thonny pour écrire et téléverser les
codes sur l’ESP32. Pour configurer Thonny afin d’utiliser MicroPython sur l’ESP32, nous
avons suivi les étapes suivantes :
- Aller dans le menu Outils > Options > Interpréteur
- Sélectionner MicroPython (ESP32)
Avant de pouvoir téléverser nos codes sur l’ESP32, il a fallu installer le firmware. Pour ce
faire, nous avons utilisé les étapes suivantes :
- Sélectionner le port série connecté à l’ESP32
- Sélectionner le firmware approprié (dans notre cas, esp32-idf3-20191220-v1.12.bin)
- Cliquer sur installer pour téléverser le firmware sur l’ESP32
Une fois ces étapes effectuées, nous étions prêts à écrire et à téléverser notre code sur
l’ESP32.
L’image ci-dessous est un schéma qui montre comment les différents composants utilisés
dans le projet ont été connectés à l’ESP32 ([fichier .fzz](fritzing/micropython.fzz)). On peut voir sur l’image comment les broches de l’ESP32 sont connectées aux broches des différents capteurs pour établir les communications I2C. Cette image donne une vue d’ensemble visuelle de la configuration des différents composants.
#### ESP32 Micropython
Sur l’ESP32 sous Micropython, nous avons utilisé les capteurs BME680, Oled, Servo
FS90R ainsi qu’une LED. Nous avons utilisé l’IDE Thonny pour écrire et téléverser les
codes sur l’ESP32. Pour configurer Thonny afin d’utiliser MicroPython sur l’ESP32, nous
avons suivi les étapes suivantes :
- Aller dans le menu Outils > Options > Interpréteur
- Sélectionner MicroPython (ESP32)
Avant de pouvoir téléverser nos codes sur l’ESP32, il a fallu installer le firmware. Pour ce
faire, nous avons utilisé les étapes suivantes :
- Sélectionner le port série connecté à l’ESP32
- Sélectionner le firmware approprié (dans notre cas, esp32-idf3-20191220-v1.12.bin)
- Cliquer sur installer pour téléverser le firmware sur l’ESP32
Une fois ces étapes effectuées, nous étions prêts à écrire et à téléverser notre code sur
l’ESP32.
L’image ci-dessous est un schéma qui montre comment les différents composants utilisés
dans le projet ont été connectés à l’ESP32 ([fichier .fzz](fritzing/micropython.fzz)). On peut voir sur l’image comment les broches de l’ESP32 sont connectées aux broches des différents capteurs pour établir les communications I2C. Cette image donne une vue d’ensemble visuelle de la configuration des différents composants.
 Le tableau suivant montre les connections des différents capteurs (BME280, LED, OLED
et Servo FS90R) sur l’ESP32. Les broches GND et 3.3 V sont connectées respectivement
aux broches GND et VCC des capteurs. Les broches SCL et SDA (GPIO22 et GPIO21) sont
connectées respectivement aux broches SCL et SDA des capteurs pour la communication
I2C. La broche GPIO14 est connectée à l’anode (+) de la LED. La broche VIN (5V) est
connectée à la source d’alimentation. La broche RX2 (GPIO16) est connectée entre S et
G pour le servo moteur.
| ESP32 | BME680 | LED | Oled | Servo FS90R |
|--------------|--------|-------------|-------------|-------------|
| GND | GND | Cathode (-) | GND | G |
| 3.3V | VCC | X | VCC | X |
| SCL (GPIO22) | SCL | X | SCL | X |
| SDA (GPIO21) | SDA | X | SDA | X |
| GPIO14 | X | Anode (+) | X | X |
| VIN (5V) | X | X | X | entre S et G |
| RX2 (GPIO16) | X | X | X | S |
Codes utilisés pour programmer l’ESP32 en utilisant Thonny (MicroPython) :
Boot : [boot.py](ESP-codes/MicroPython/boot.py) Ce fichier est responsable de l'initialisation et de la configuration initiale de l'ESP32 au démarrage.
Librairies :
- [bme680.py](ESP-codes/MicroPython/bme680.py) Cette bibliothèque contient les fonctions et les classes nécessaires pour interagir avec le capteur BME680.
- [ssd1306.py](ESP-codes/MicroPython/ssd1306.py) Cette bibliothèque contient les fonctions et les classes nécessaires pour interagir avec l'écran OLED.
Connection WIFI :
- [wifi.py](ESP-codes/MicroPython/wifi.py) Ce fichier gère la connexion à un réseau WiFi en configurant les paramètres de connexion.
- [ssid_connect.py](ESP-codes/MicroPython/ssid_connect.py) Ce fichier contient les identifiants (SSID et mot de passe) du réseau WiFi auquel l'ESP32 doit se connecter.
Main : [main.py](ESP-codes/MicroPython/main.py) Ce fichier contient le code principal du programme, qui coordonne les différentes fonctionnalités et le comportement de l'ESP32.
Les librairies utilisées incluent ”Pin, SoftI2C, time, bme680, ssd1306, machine, network, umqtt.robust, sys” qui ont été utilisées pour gérer les capteurs, l’affichage, la
communication réseau et la transmission de données via MQTT.
#### ESP32 en C
Sur l’ESP32 fonctionnant que nous avons configuré sur l’IDE d’Arduino, nous avons utilisé
l’écran LCD qui se branche en série. Concernant la configuration de l’IDE d’Arduino, nous
avons tout d’abord ajouté la prise en charge des cartes ESP32 sur Arduino. Pour cela, il
faut se rendre dans les préférences du logiciel (Fichiers > Préférences) et dans la partie
URL de gestionnaire des cartes supplémentaires, il faut ajouter l’URL qui correspond au
gestionnaire de carte ESP32 « https ://dl.espressif.com/dl/package_esp32_index.json ».
Le tableau suivant montre les connections des différents capteurs (BME280, LED, OLED
et Servo FS90R) sur l’ESP32. Les broches GND et 3.3 V sont connectées respectivement
aux broches GND et VCC des capteurs. Les broches SCL et SDA (GPIO22 et GPIO21) sont
connectées respectivement aux broches SCL et SDA des capteurs pour la communication
I2C. La broche GPIO14 est connectée à l’anode (+) de la LED. La broche VIN (5V) est
connectée à la source d’alimentation. La broche RX2 (GPIO16) est connectée entre S et
G pour le servo moteur.
| ESP32 | BME680 | LED | Oled | Servo FS90R |
|--------------|--------|-------------|-------------|-------------|
| GND | GND | Cathode (-) | GND | G |
| 3.3V | VCC | X | VCC | X |
| SCL (GPIO22) | SCL | X | SCL | X |
| SDA (GPIO21) | SDA | X | SDA | X |
| GPIO14 | X | Anode (+) | X | X |
| VIN (5V) | X | X | X | entre S et G |
| RX2 (GPIO16) | X | X | X | S |
Codes utilisés pour programmer l’ESP32 en utilisant Thonny (MicroPython) :
Boot : [boot.py](ESP-codes/MicroPython/boot.py) Ce fichier est responsable de l'initialisation et de la configuration initiale de l'ESP32 au démarrage.
Librairies :
- [bme680.py](ESP-codes/MicroPython/bme680.py) Cette bibliothèque contient les fonctions et les classes nécessaires pour interagir avec le capteur BME680.
- [ssd1306.py](ESP-codes/MicroPython/ssd1306.py) Cette bibliothèque contient les fonctions et les classes nécessaires pour interagir avec l'écran OLED.
Connection WIFI :
- [wifi.py](ESP-codes/MicroPython/wifi.py) Ce fichier gère la connexion à un réseau WiFi en configurant les paramètres de connexion.
- [ssid_connect.py](ESP-codes/MicroPython/ssid_connect.py) Ce fichier contient les identifiants (SSID et mot de passe) du réseau WiFi auquel l'ESP32 doit se connecter.
Main : [main.py](ESP-codes/MicroPython/main.py) Ce fichier contient le code principal du programme, qui coordonne les différentes fonctionnalités et le comportement de l'ESP32.
Les librairies utilisées incluent ”Pin, SoftI2C, time, bme680, ssd1306, machine, network, umqtt.robust, sys” qui ont été utilisées pour gérer les capteurs, l’affichage, la
communication réseau et la transmission de données via MQTT.
#### ESP32 en C
Sur l’ESP32 fonctionnant que nous avons configuré sur l’IDE d’Arduino, nous avons utilisé
l’écran LCD qui se branche en série. Concernant la configuration de l’IDE d’Arduino, nous
avons tout d’abord ajouté la prise en charge des cartes ESP32 sur Arduino. Pour cela, il
faut se rendre dans les préférences du logiciel (Fichiers > Préférences) et dans la partie
URL de gestionnaire des cartes supplémentaires, il faut ajouter l’URL qui correspond au
gestionnaire de carte ESP32 « https ://dl.espressif.com/dl/package_esp32_index.json ».
 Ensuite, nous avons ajouté la libraire de l’ESP32 dans le gestionnaire de carte, pour cela
aller dans (Outils > Cartes > Gestionnaire de carte). Puis rechercher et installer le gestionnaire de carte correspondant à ESP32.
Ensuite, nous avons ajouté la libraire de l’ESP32 dans le gestionnaire de carte, pour cela
aller dans (Outils > Cartes > Gestionnaire de carte). Puis rechercher et installer le gestionnaire de carte correspondant à ESP32.
 Une fois l’installation terminée, les cartes ESP32 sont disponibles dans le gestionnaire de
carte. Il reste donc à choisir la bonne carte correspondante à notre ESP32. Dans notre cas,
nous avons une WEMOS D1 MINI ESP32.
L’image ci-dessous est un schéma qui montre comment l’écran LCD utilisés dans le projet
a été connecté à l’ESP32. On peut voir sur l’image comment les broches de l’ESP32 sont
connectées aux broches de l’écran pour établir une communication en série.
Une fois l’installation terminée, les cartes ESP32 sont disponibles dans le gestionnaire de
carte. Il reste donc à choisir la bonne carte correspondante à notre ESP32. Dans notre cas,
nous avons une WEMOS D1 MINI ESP32.
L’image ci-dessous est un schéma qui montre comment l’écran LCD utilisés dans le projet
a été connecté à l’ESP32. On peut voir sur l’image comment les broches de l’ESP32 sont
connectées aux broches de l’écran pour établir une communication en série.
 Concernant le branchage, nous avons utilisé une résistance afin de calibrer le contraste de
l’écran LCD, ce qui permet de rendre le texte s’affichant sur l’écran visible. L’affichage sur
écran LCD nécessite un voltage de 5 volts sur le PIN VDD qui est connecté au PIN VIN de
l’ESP32. Enfin, les différents PIN de l’écran LCD sont branchés à l’ESP32 selon le tableau
suivant :
| ESP32 | Ecran LCD |
|--------------|-----------|
| GND | VSS |
| 5V(VIN) | VDD |
| 4k7Ohm | V0 |
| D19 | RS |
| 4k7Ohm/GND | RW |
| D23 | D0 |
| D19 | D4 |
| TX2 | D5 |
| RX2 | D9 |
| D15 | D7 |
| 5V (VIN) | A |
| GND | K |
Voici le code utilisé pour programmer l’ESP32 en utilisant l’ide d’Arduino : [main.ino](ESP-codes/C/main.ino)
Les librairies PubSubClient et LiquidCrystal ont été utilisées pour la communication MQTT et l'utilisation du LCD.
### Aperçu interface web
Concernant le branchage, nous avons utilisé une résistance afin de calibrer le contraste de
l’écran LCD, ce qui permet de rendre le texte s’affichant sur l’écran visible. L’affichage sur
écran LCD nécessite un voltage de 5 volts sur le PIN VDD qui est connecté au PIN VIN de
l’ESP32. Enfin, les différents PIN de l’écran LCD sont branchés à l’ESP32 selon le tableau
suivant :
| ESP32 | Ecran LCD |
|--------------|-----------|
| GND | VSS |
| 5V(VIN) | VDD |
| 4k7Ohm | V0 |
| D19 | RS |
| 4k7Ohm/GND | RW |
| D23 | D0 |
| D19 | D4 |
| TX2 | D5 |
| RX2 | D9 |
| D15 | D7 |
| 5V (VIN) | A |
| GND | K |
Voici le code utilisé pour programmer l’ESP32 en utilisant l’ide d’Arduino : [main.ino](ESP-codes/C/main.ino)
Les librairies PubSubClient et LiquidCrystal ont été utilisées pour la communication MQTT et l'utilisation du LCD.
### Aperçu interface web